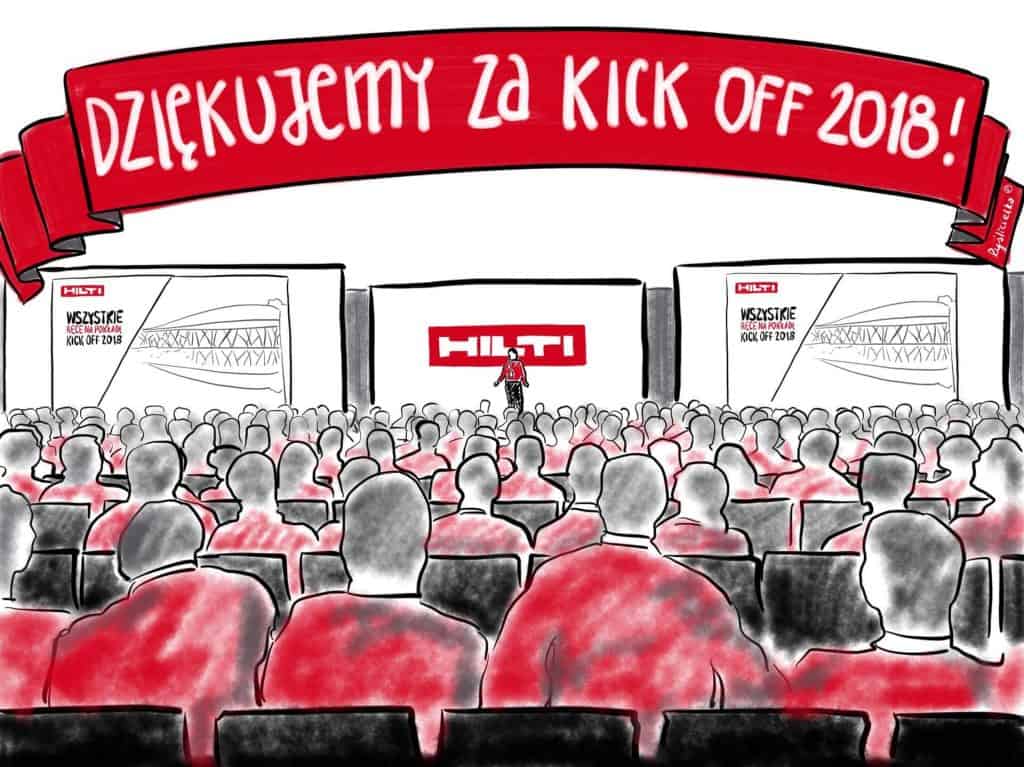
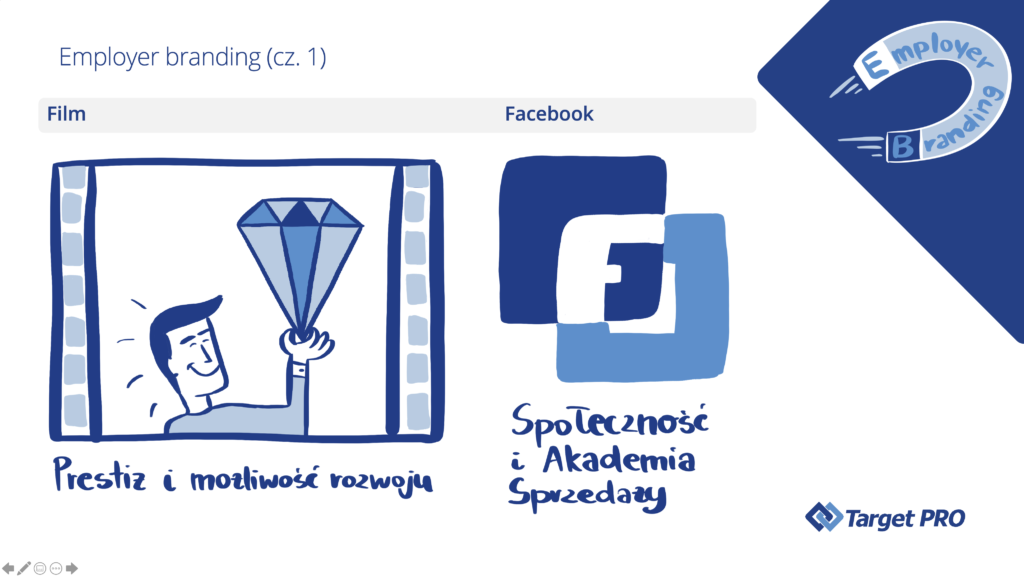
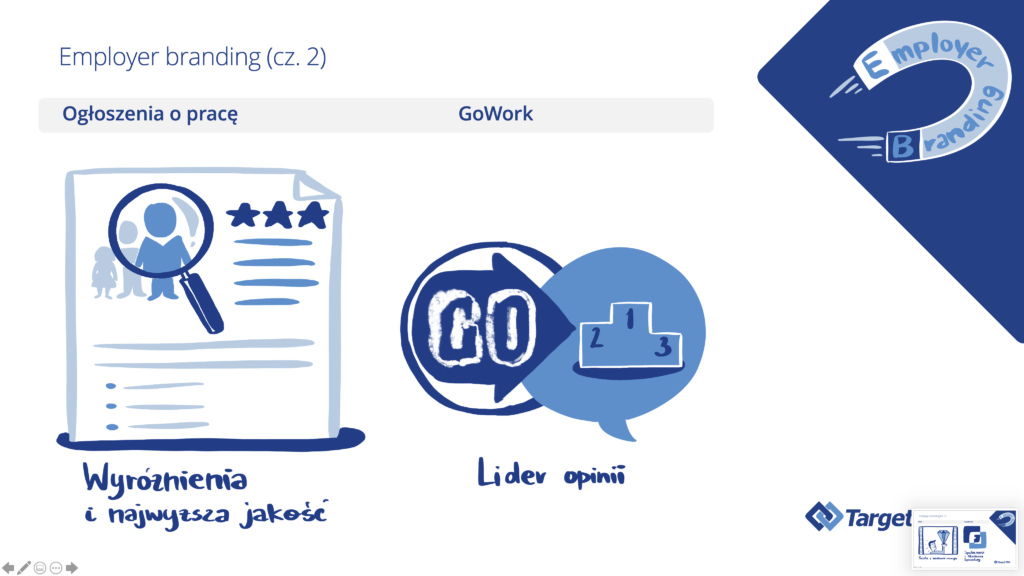
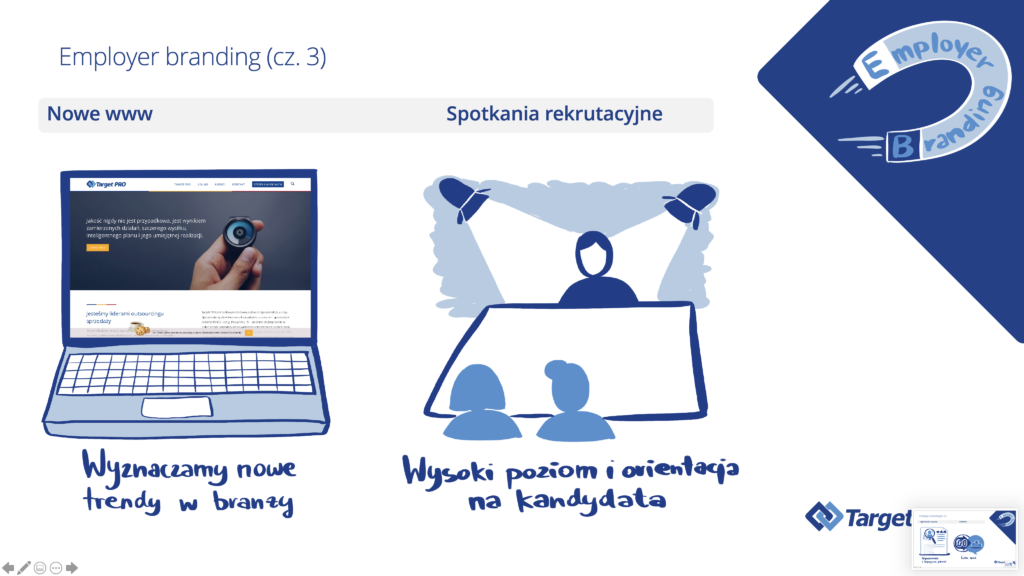
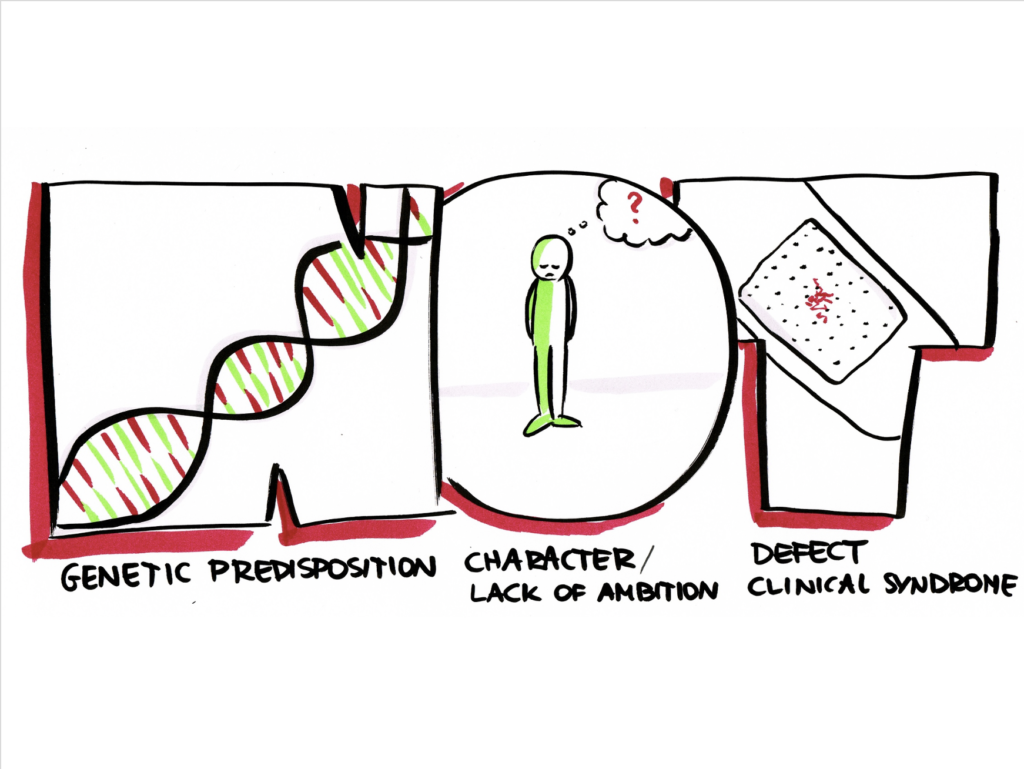
Slajdy wizualne
z dedykowanymi ikonkami
Poniżej znajdziesz przykłady slajdów wykonanych dla Klientów. Składają się z moich autorskich rysunków wykonanych na specjalne zlecenie.

Slajdy odpimpowane
czyli udoskonalone
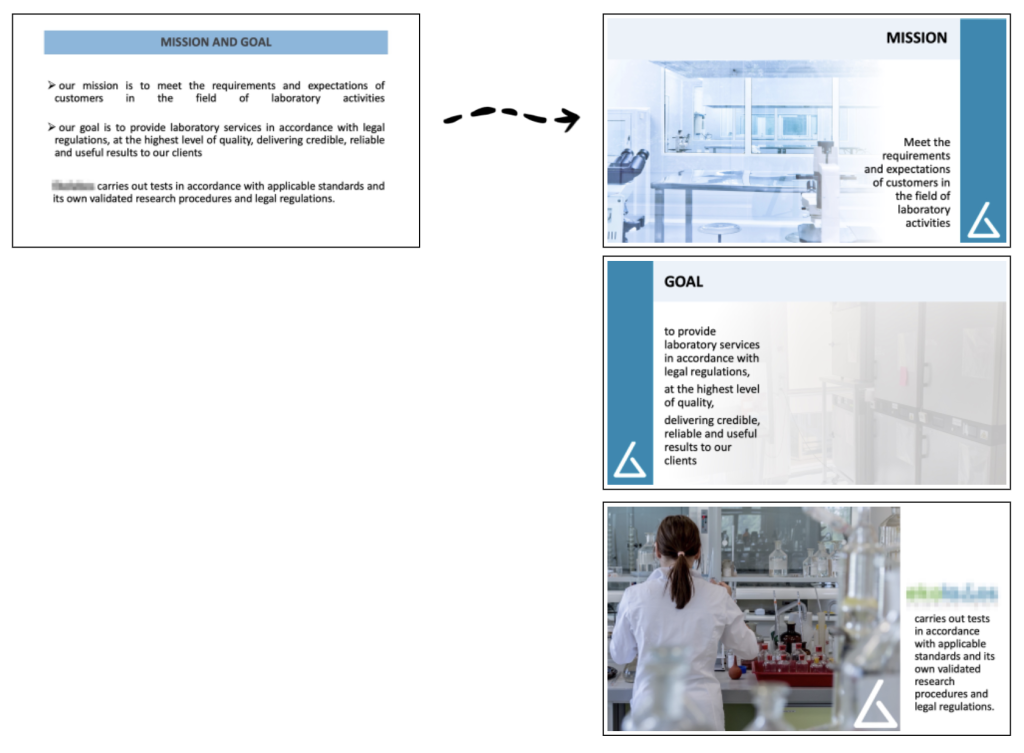
Poniżej znajdziesz przykłady slajdów, które „odpimpowałam” – a mówiąc korpodialektem – podszlifowałam. Poniżej widać zarówno efekt PRZED (jak przygotował Klient), jak i efekt PO (jak poprawiłam slajd, aby był bardziej wizualny, skuteczny i przyjemniejszy w odbiorze).

przed
























po













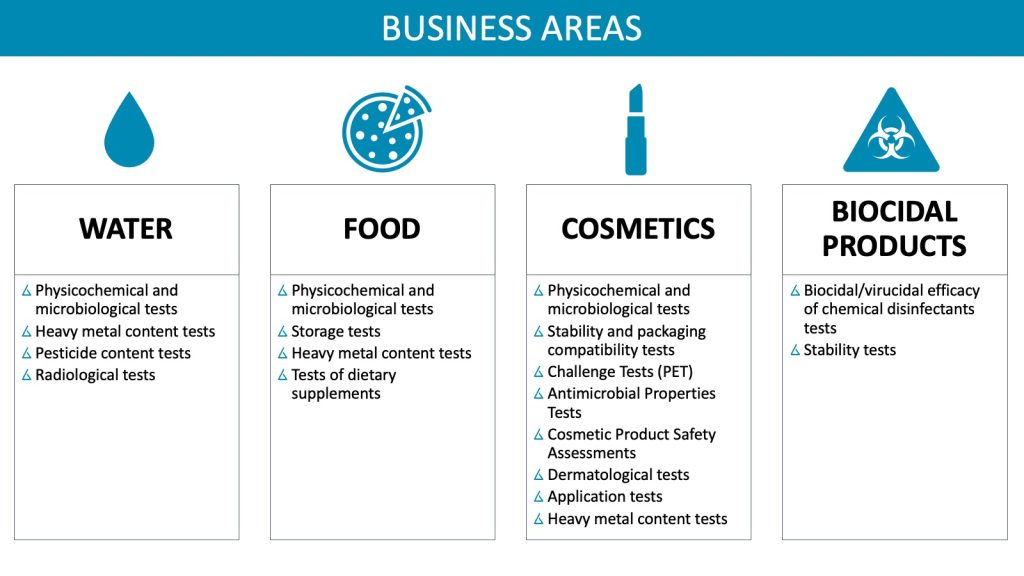
Slajdy minimalistyczne
w zgodzie z brandbookiem klienta
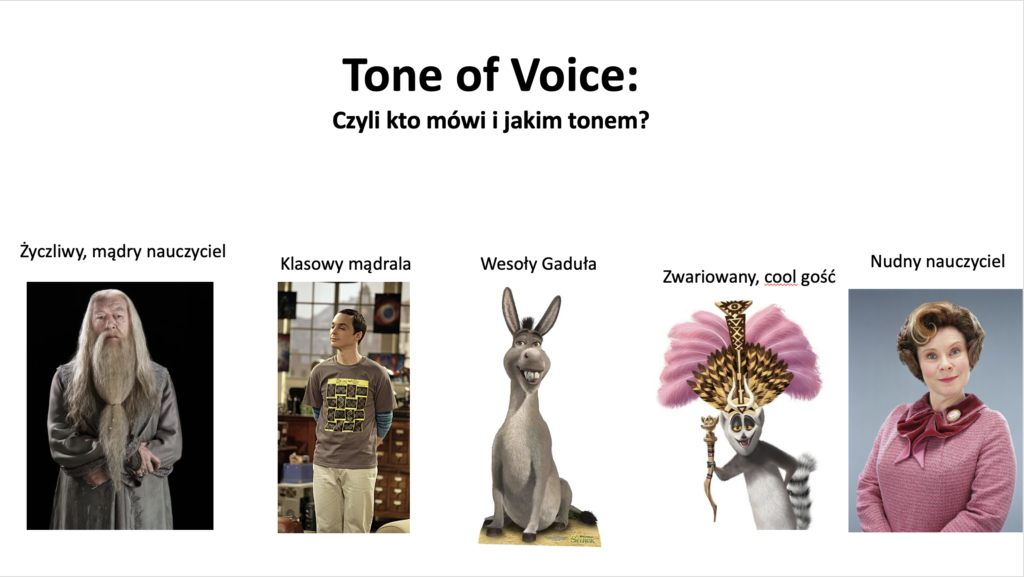
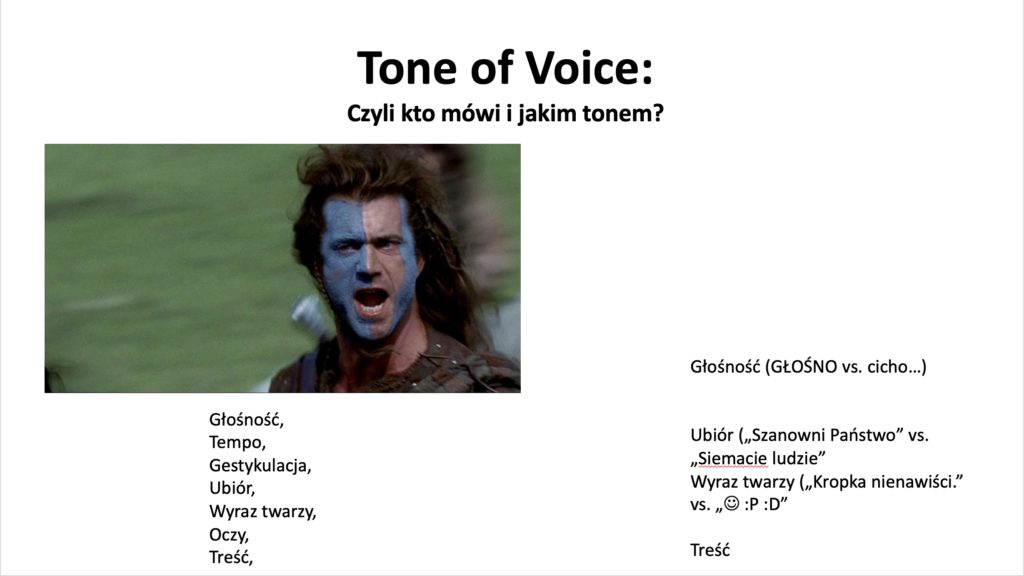
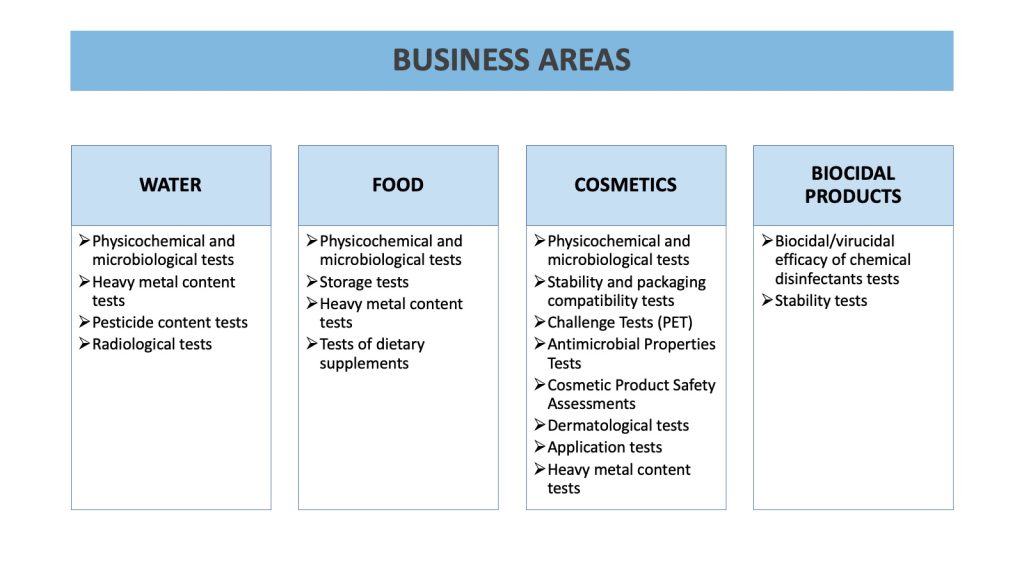
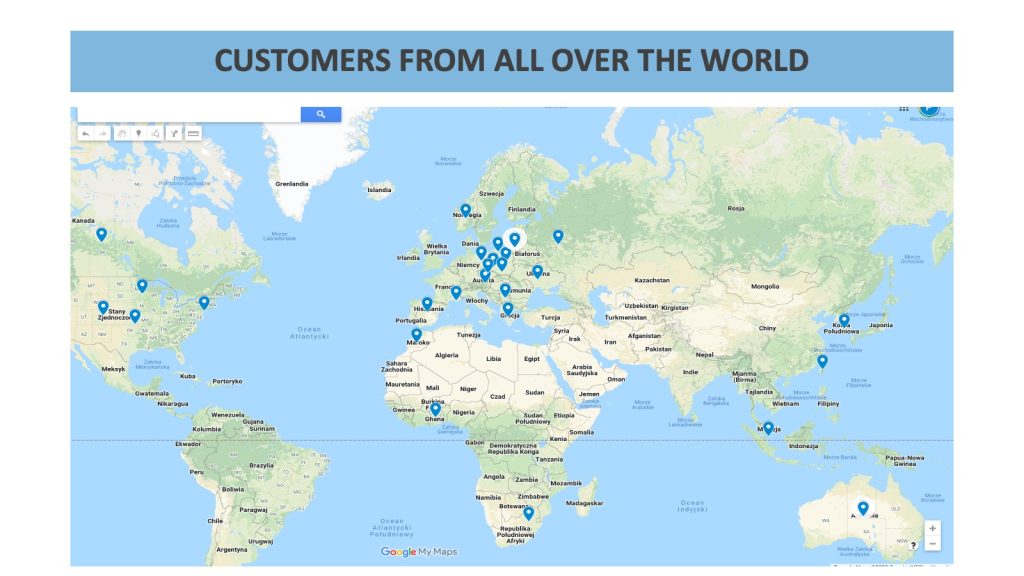
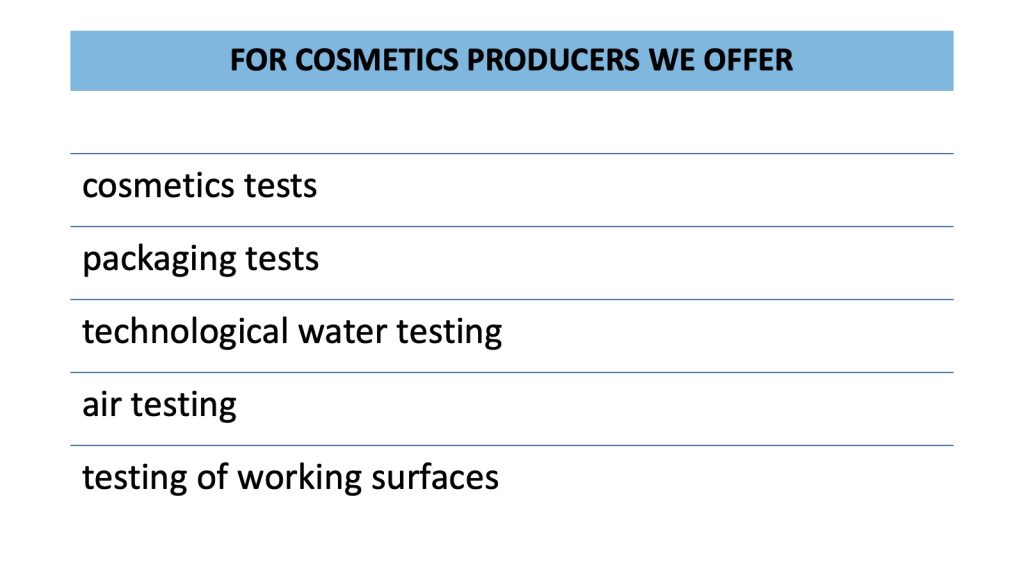
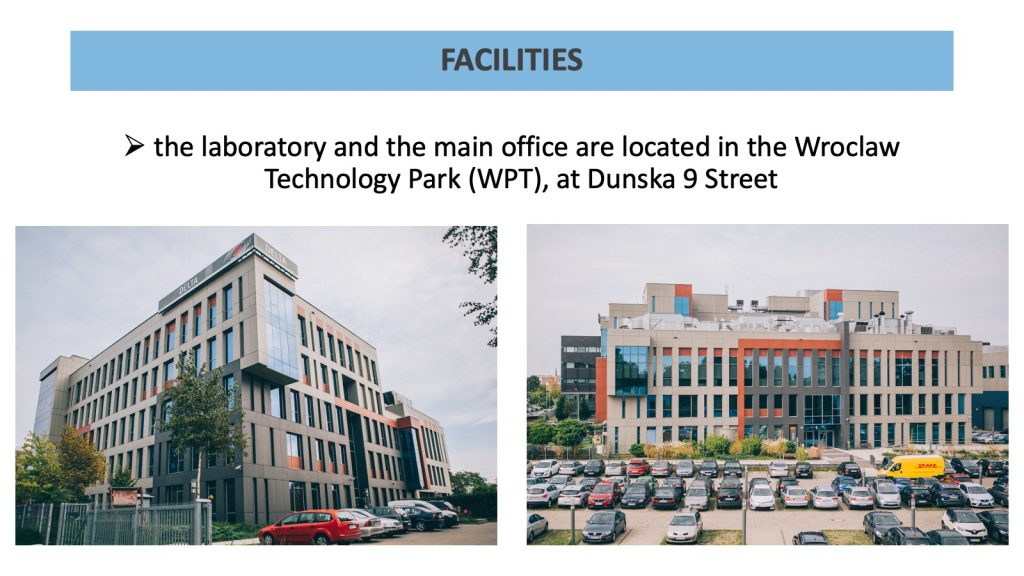
Poniżej znajdziesz przykłady slajdów (z 2021) wykonanych przeze mnie dla Klientów przy pomocy materiałów z ich brandbooków i szablonów ich prezentacji (ikonki, kolory etc.). Poniżej slajdy z mojego webinaru „Kiedy tabela? Kiedy wykres? O tym jak wizualizować dane ilościowe i jakościowe w prezentacjach o efektach naszej pracy” wykonanego na rzecz firmy Credit Agricole.

Slajdy «od zera do bohatera»
(zrobione od tzw. czystej kartki)
Nie masz w ogóle slajdów (słownie: zero slajdów) i chcesz, żebym je stworzyła specjalnie na jakieś wystąpienie („do bohatera”)? Zobacz przykłady naszych własnych slajdów.

Cennik – podsumowanie
Cennik – podsumowanie
Slajdy wizualne
z dedykowanymi ikonkami
Slajdy odpimpowane
Slajdy minimalistyczne
(w op. o brandbook)
Slajdy
od zera
do bohatera




Slajdy wizualne
z dedykowanymi ikonkami:

Slajdy odpimpowane:

Slajdy minimalistyczne
(w op. o brandbook):

Slajdy
od zera
do bohatera:

Nie, to nie jest ostateczna oferta, ale poglądowe ceny netto (czyli bez VAT, doliczamy do nich +23%).
Cena za slajd dotyczy zrobionego przez nas slajdu w PowerPoint (a nie slajdu dostarczonego przez Was). Dlaczego?
Jeśli jesteście jak 80% ludzkości używająca programu PowerPoint (czy podobnego), to zapewne wrzucacie znacznie ZA DUŻO treści na jeden slajd (Nancy Duarte, autorka książki „Slajdologia” nazywa to mianem #slajdument 
Czyli przykładowo: dostajemy od Was 20 slajdów wyjściowych, ale my rozmnożymy je przejrzyście i magicznie do 40-stu albo nawet 60-ciu slajdów 

Nasza praca przy czyjejś prezentacji ppt polega (także) na rozrzuceniu nadmiaru treści po bardziej esencjonalnych slajdach.
Chcesz
slajdy
lub ikonki do nich?

Odezwij się