Gdybym dostawała 5 złotych za każdym razem, kiedy słyszę od uczestników na początku moich szkoleń (albo po prostu od internautów) zwrot „nie umiem rysować”, jeździłabym już Mustangiem albo innym kabrioletem (jest to przewrotny żart dla wąskiej grupy ludzi znających pewne szczegóły z mojego życia osobistego).

Serio. Słyszę to notorycznie. Podczas, gdy wcale nie trzeba rysować, żeby komunikować się wizualnie, żeby cieszyć się dobrodziejstwem myślenia wizualnego i skuteczniej trafiać do swoich odbiorców.
Udowodnię Ci to w tym poście zmyłkowo posiadającym w tytule GG.

Czy serio mamy sobie instalować GG?
Oczywiście, że nie. GG to skrót od pierwszych liter pojęć, które są dziś głównymi bohaterkami. Tak się składa, że obydwie dzisiejsze bohaterki zaczynają się na literę G. Są to:
- Gotowce
- Grafiki semantyczne.
No to jadziem (tym kabrio, ale jak ktoś nie ma – tak jak ja – to może i na piechtę śmignąć).

1. Korzystaj z gotowców
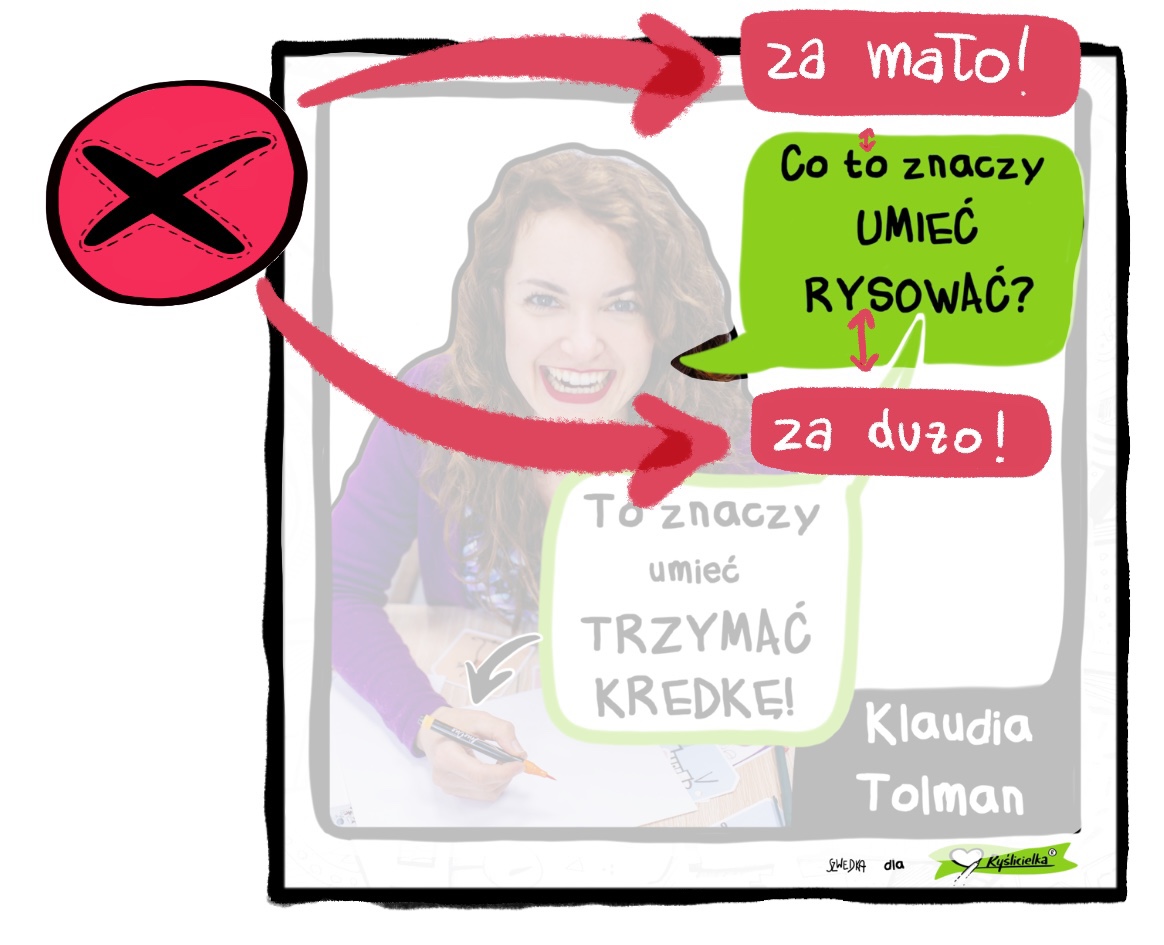
Dorośli notorycznie twierdzą, że nie potrafią rysować. Po pierwsze skąd w ogóle pomysł, że MUSISZ (umieć) RYSOWAĆ? Możesz skorzystać z zatrzęsienia legalnych gotowców, jakie podsuwa Ci świat.
Korzystaj ze zdjęć!
Dzięki serwisom takim jak Pixabay, Unsplash, Pexels czy Freeimages (więcej podobnych serwisów znajdziesz w tym zestawieniu na stronie SuperMonitoring.pl), możesz korzystać z zupełnie DARMOWYCH zdjęć.
Jak to możliwe? Wystarczy nie być przebrzydłym frędzlem łamiącym prawa autorskie i po prostu korzystać z legalnie pozyskanych zdjęć na zasadach określonych w licencji użycia (więcej o licencjach Creative Commons na stronie CreativeCommons.pl).
Korzystaj z gotowych ikonek
Wspominałam już w tym blogpoście („Aplikacje, narzędzia i strony wspierające język wizualny”), że możesz korzystać z baz darmowych ikonek. Przywołuję tę treść ponownie:
Oczywistym jest, że nie musimy wszystkiego wizualizować od zera – możemy skorzystać z licznych (np. tych 18.) baz ikonek i wizualizacji. Ja najczęściej korzystam z tych.
Albo FlatIcon:
Możesz też skorzystać z potężnej bazy od Google tworzonej w 20 sekund przez użytkowników:
Korzystaj z ikonek odpimpowanych (AutoDraw i Drawify)
Coż to za dziwna kategoria – ikonki odpimpowane? Otóż możesz skorzystać na przykład z Google’owego narzędzia o nazwie AutoDraw. Jak mówią sami autorzy (zespół kreatywnego Laba z Google’a – zobacz poniższy film), to narzędzie „dla całej reszty ludzi” (czyli tych, którzy nie potrafią rysować albo nie chcą ściągać płatnych aplikacji czy ikonek z internetu).
Możesz albo wybrać zwykłe rysowanie (pędzelek o nazwie DRAW) i rysować „ot tak” (wówczas jest to taki online’owy Paint), albo jeśli chcesz, możesz pójść krok dalej ku pimpowaniu swoich rysunków. Jeśli wybierzesz magiczny sposób rysowania (nazywany tam AUTODRAW) sztuczna inteligencja na bazie Twoich rysunków odgadnie co rysujesz, po czym pokaże Ci udoskonalone propozycje konkretnych ikonek.

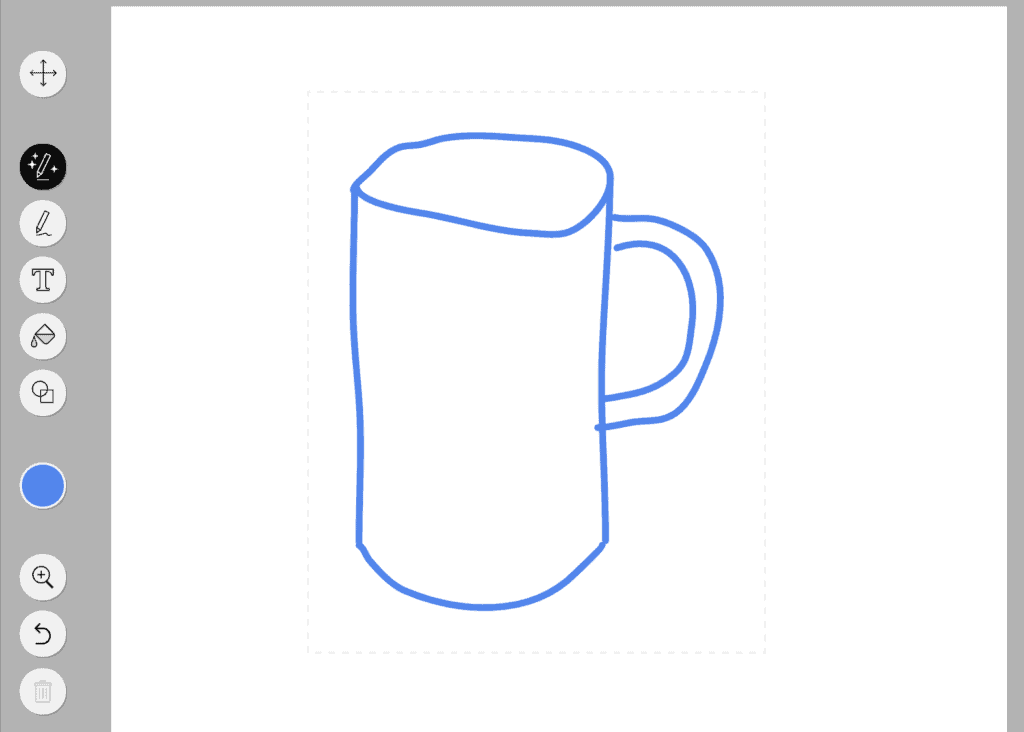
Przykładowo: gdybym chciała narysować kufel piwa, mój narysowany myszką kufel wyglądałby tak

AutoDraw spyta mnie, czy czasem nie chodziło mi o te konkretne przedmioty? (oto co podpowiedział na widok mojego kufla):

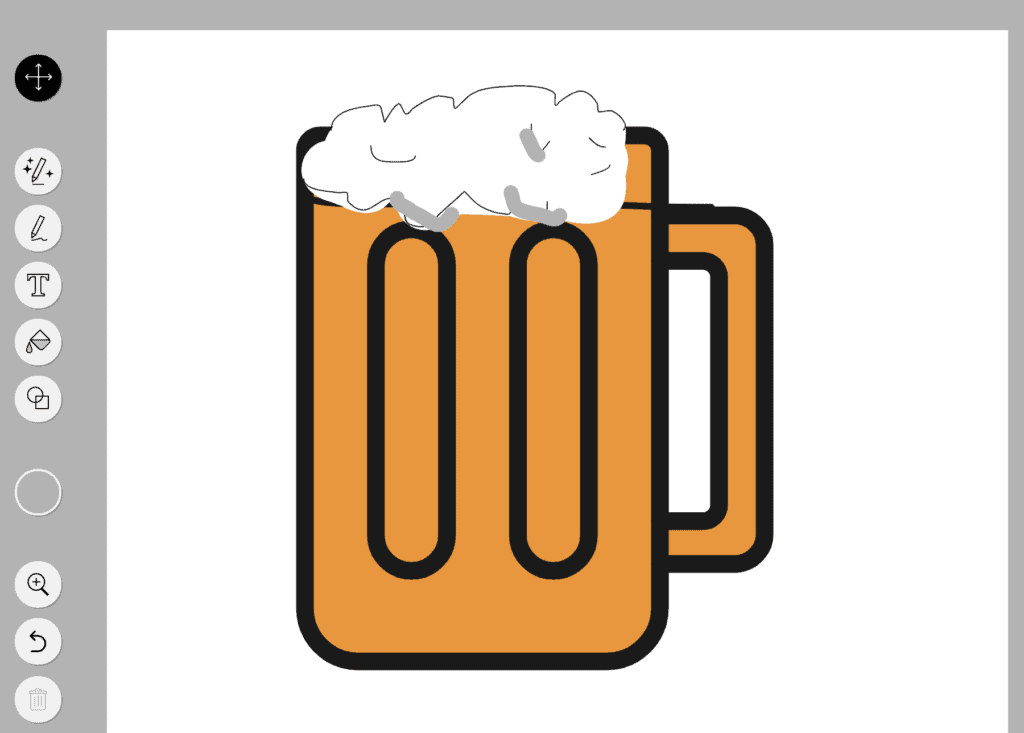
Gdy wybiorę ikonkę najbliższą mojemu sercu, mogę ją nieco zmodyfikować pod siebie. Jak chociażby zmienić jej kolor (z pierwotnego losowo wybranego niebieskiego na czarny):

Mogę te oczywiście dorysować coś do istniejącej ikonki. Trzeba mieć tylko na uwadze, że ikonka wygenerowana przez AutoDraw jest traktowana jako jedna całość (jedna „nierozdzielalna” kreska). Przykładowo, jeśli chciałabym tutaj dorysować linię oznaczającą „wierzch powierzchni piwa” to oczywiście mogę ją narysować, ale w przypadku wypełniania ikonki pomarańczem piwa, AutoDaw wypełni mi CAŁY kufel pomarańczem, a nie tylko dolną część, gdzie piwo rzeczywiście się znajduje. Wiadomo, taka to sztuczna inteligencja… Nie „rozumie” co ten obiekt oznacza i co konkretnie oznacza moja dorysowana kreska:

No ale do kreatywnych świat należy i kto kreatywnemu zabroni (w myśl promowanego przeze mnie hasztagu #KtoKreatywnemuZabroni)! Skoro nie można AutoDrawa potraktować kijem, to można młotkiem, można dorysować kolejne warstwy i narysować to, co chcemy!

Z perspektywy zaawansowanego praktyka wizualnego, czy też Starego Wizualnego Wygi powiem tak: AutoDraw to ciekawostka, pewien bajer i przykład robiącego całkiem niezłe wrażenie pożenienia ludzkiej kreatywności (rysowanie) z matematycznymi algorytmami sztucznej inteligencji (odgadywanie rysunków i podpowiadanie udoskonalonych rysunków stworzonych wcześniej przez… zespół ludzi). Ale żeby z tego korzystać na co dzień? Nie sądzę. Ale możliwe, że jako fanatyczka programu Procreate (już niedługo w moim sklepie znajdziesz nagranie webinaru z moimi ulubionymi sztuczkami w Procreate) mam po prostu za wysoko postawioną poprzeczkę i AutoDraw poza pierwszą warstwą zajawki jest po prostu upośledzony i toporny.
Hitem, który może Was zachwycić jest z kolei strona Drawify stworzona przez międzynarodowy zespół rysowników (część z nich miałam wielką przyjemność poznać osobiście na licznych spotkaniach społeczności praktyków wizualnych, w której się swego czasu mocno udzielałam).
To co widzicie poniżej zostało stworzone właśnie w Drawify. Przez kogoś, kto nie narysował przy tym, rysunku ANI JEDNEJ KRESKI. Szaleństwo, co?

Czym jest Drawify (i jak z niego korzystać) możesz zobaczyć w tym anglojęzycznym filmie podlinkowanym poniżej (a także w tym hiszpańskojęzycznym tutorialu na LinkedInie – to właśnie z niego pochodzi ten pierwszy rysunek):
Więc jeśli zawsze marzyło Ci się zlecenie jakiemuś rysownikowi (albo Ryślicielce®, ekhm, czyli mi, bo Ryślicielka® jest jedna), ilustracji, ale projekt stanął w miejscu, bo nie miał_ś śmiałości opisać złożoności tegoż dzieła, to teraz już możesz go zrealizować. Możesz na przykład stworzyć jakiś niedorzeczny plakat z jeszcze bardziej niedorzecznym wierszem (choć jak wiadomo, lepsze są już tylko wiersze Mateusza Morawieckiego pisane w Excelu):

Albo „narysować” w Drawify kwintesencję pracy zdalnej u kociarzy:

Drawify daje Ci też możliwość zmiany wszystkich kolorów swoich rysunków, więc możesz też wreszcie pokazać Pani od plastyki, że właśnie że wcale że są niebieskie koty, o Pani zobaczy, o, i co głupio teraz, głupio, zoba jaki niebieski!:

Podsumowując pierwszą kategorię gotowców: żeby Twoja komunikacja wizualna mogła mieć miejsce, wcale nie musisz umieć rysować. Możesz korzystać z gotowców:
- legalnych zdjęć (poza zdjęciami z serwisów typu Pixabay, Unsplash, Pexels czy Freeimages możesz też przecież korzystać ze swoich własnych zdjęć, do których masz prawa bez zastanawiania się, czy licencja Creative Commons jest odpowiednia!)
- ikonek z serwisów udostępniających ikonki (np. The Noun Project, FlatIcon)
- ikonek odpimpowanych za sprawą google’owskiego AutoDraw
- rysunków czy plakatów stworzonych na bazie stylowych (i bardzo estetycznych) rysunków składowych w Drawify
Teraz przejdziemy do czegoś, czego mógłbyś / mogłabyś wcale nawet nie podejrzewać o bycie wizualizacją.
2. Grafiki semantycze (według Ruth Colvin Clark)
Znasz kultową książkę Ruth Colvin Clark? Znajdziesz ją oczywiście na Goodreads, a na moim blogu w tym wpisie znajdziesz podsumowanie najważniejszej dla mnie Części II z tej książki zatytułowanej „Jak opierając się na dowodach wykorzystywać obrazy i tekst?”.

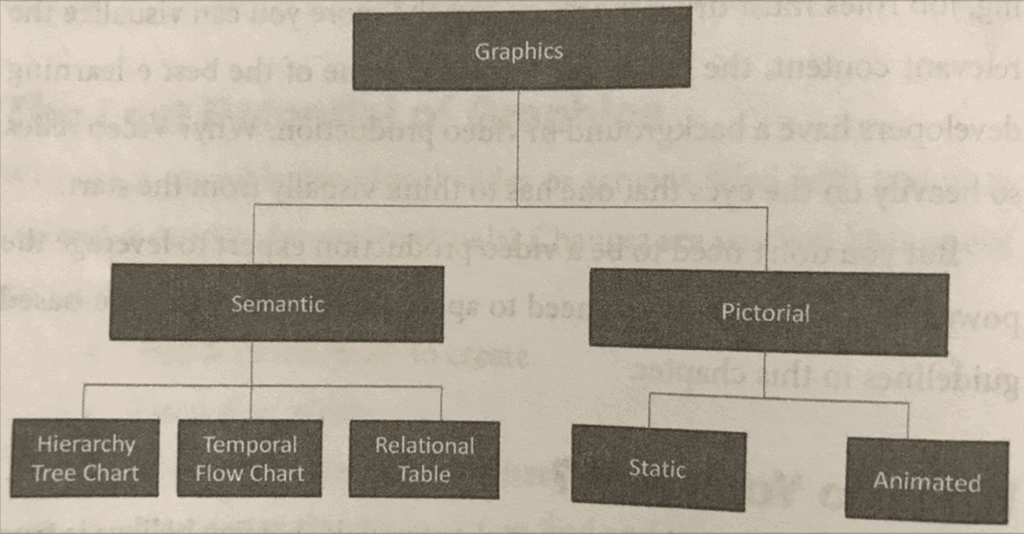
Po polsku książka ta została wydana w 2014 przez wydawnictwo Moderator, a w 2020 została odświeżona w oryginalnej anglojęzycznej wersji przez wydawnictwo ATD Press (wydanie 3). Ruth Colvin Clark wspomina tam o podstawowym podziale na wizualizacje, których można używać w procesie uczenia:

Jak widzisz, Ruth robi podział na dwie zasadnicze kategorie grafik:
- wizualizacja semantyczna (gdy to sposób zorganizowania treści semantycznej sam w sobie jest dla nas wizualizacją)
- wizualizacja obrazowa (czyli obraz statyczny albo ruchomy, jak w przypadku wideo) – w tym artykule pominę kompletnie wizualizację obrazową, a skupię się na tu postawić na grafice semantycznej.
Idę o zakład, że mogł_ś nawet nie pomyśleć, że tabelka albo prosty tekstowy flowchart to są wizualizacje! Tymczasem podnieś no wreszcie szczękę z biurka. To prawda. Jak możemy przeczytać w książce „Jak się uczymy? 26 naukowo potwierdzonych mechanizmów” (Daniel L. Schwartz, 2017):
Wizualizacje mogą mieć postać tekstu, jeśli wykorzystują jego umiejscowienie i uporządkowanie.
DANIEL L. SCHWARTZ
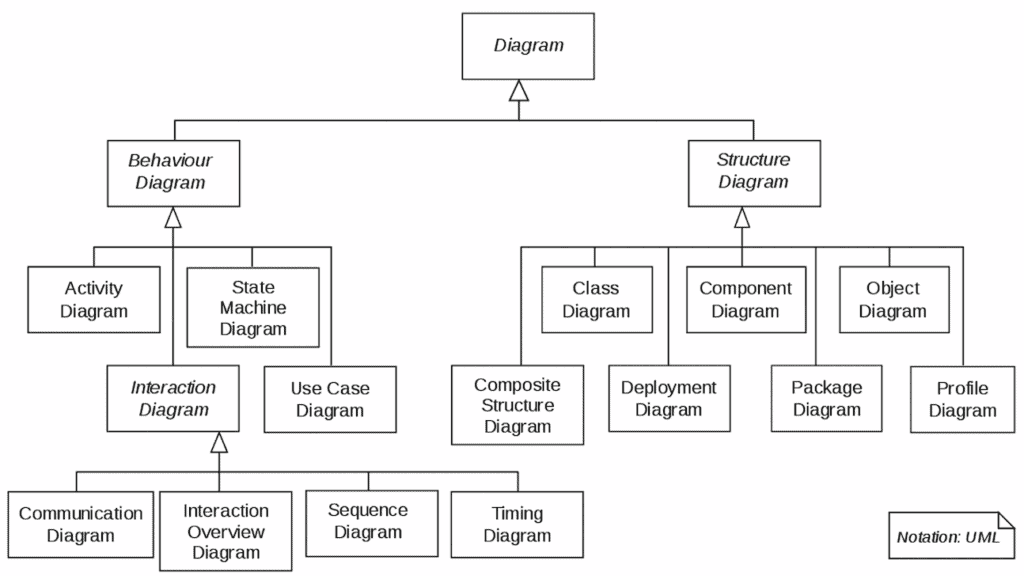
2.1. UML czyli Unified Modeling Language
Przykładem wizualizacji semantycznej jest zunifikowany pół-formalny język modelowania UMLTM (Unified Modeling Language). Język ten został stworzony właśnie po to, żeby ustandaryzować sposób wizualizowanowania designu systemów w inżynierii. Jak donosi Wikipedia:
[UML] Służy do modelowania dziedziny problemu (opisywania-modelowania fragmentu istniejącej rzeczywistości – na przykład modelowanie tego, czym zajmuje się jakiś dział w firmie) – w przypadku stosowania go do analizy oraz do modelowania rzeczywistości, która ma dopiero powstać – tworzy się w nim głównie modele systemów informatycznych. UML jest przeważnie używany wraz ze swoją reprezentacją graficzną – jego elementom przypisane są odpowiednie symbole wiązane ze sobą na diagramach.

Zatem jeśli jako programista czy projektant korzystasz z UMLa, zaprawdę powiadam Ci prawdę – wizualizujesz! Uprawiasz myślenie wizualne! Używasz języka wizualnego! (hie hie, spryciuszku, a nawet nie umiesz rysować! Brawo Ty! <3)
2.2. Tabelka. Po prostu tabelka.
Jeśli w swoim życiu stworzyłeś przynajmniej raz jakąś tabelkę w Excelu, wyrażam Ci serdeczne wyrazy gratulacji i kłaniam Ci się w pas: albowiem ZWIZUALIZOWAŁ_Ś SEMANTYCZNIE DANE! Tabelka jest wizualizacją.
A dobrze przygotowana tabelka jest wizualizacją spektakularną!
Przyjrzyjmy się kilku poniższym przykładom.
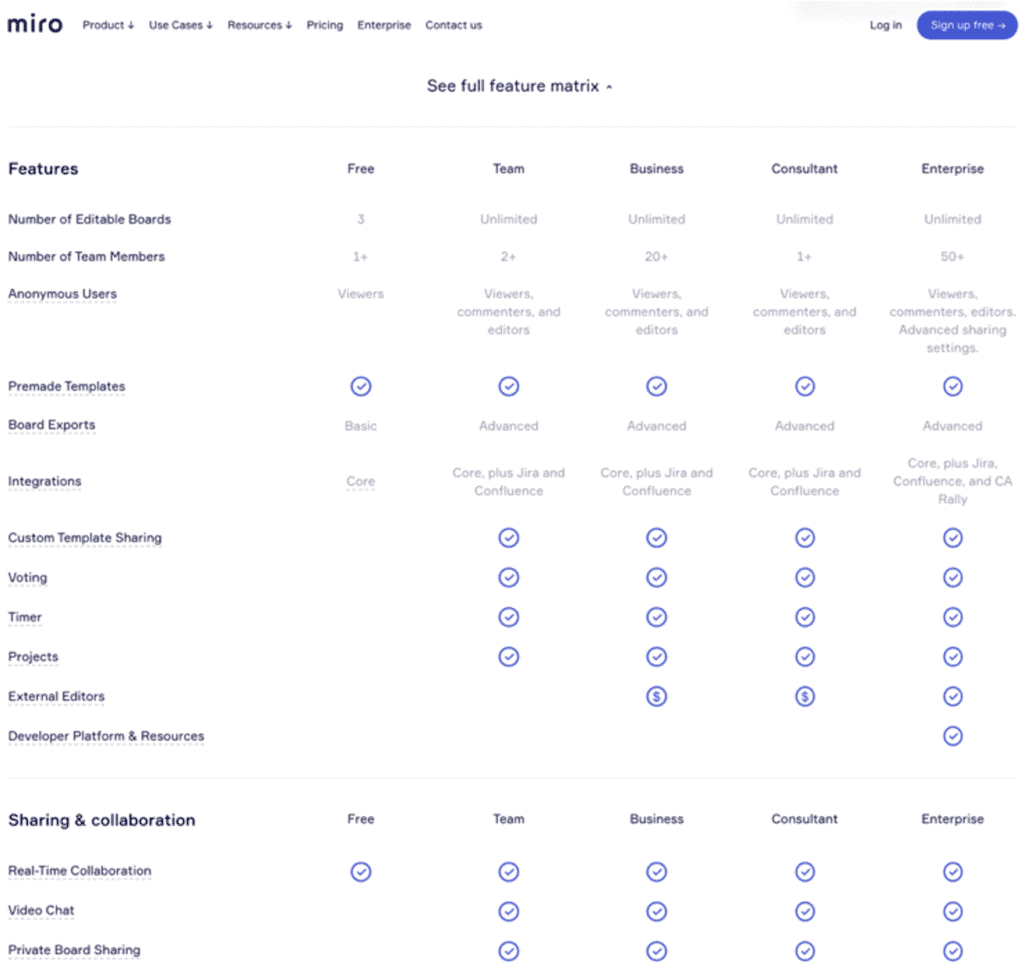
Tabelka porównawcza
Jeśli czytasz ten artykuł, oznacza to, że wiesz co to internet i mogł_ś nie raz być na stronie jakiegoś serwisu pokazującego porównanie różnych pakietów cenowych. Gdybyś odwiedził_ kiedyś stronę Miro (polecaną już przeze mnie w tym wpisie), a konkretnie stronę z cennikiem, Twym oczom ukaże się ta tabelka:

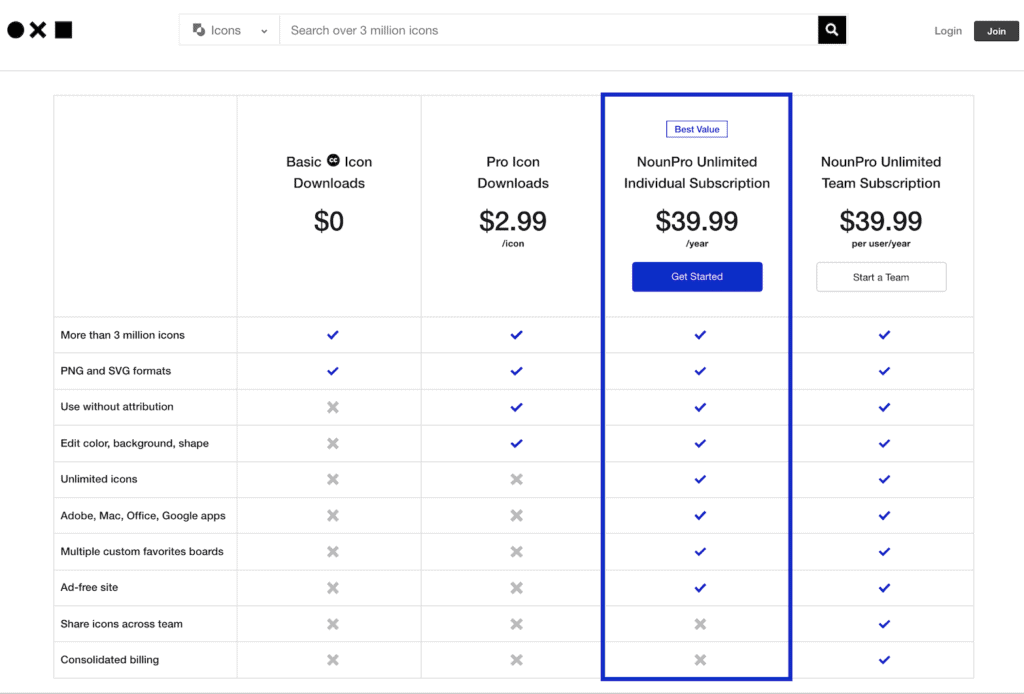
Podobnie na stronie z cennikiem wspominanego serwisu The Noun Project:

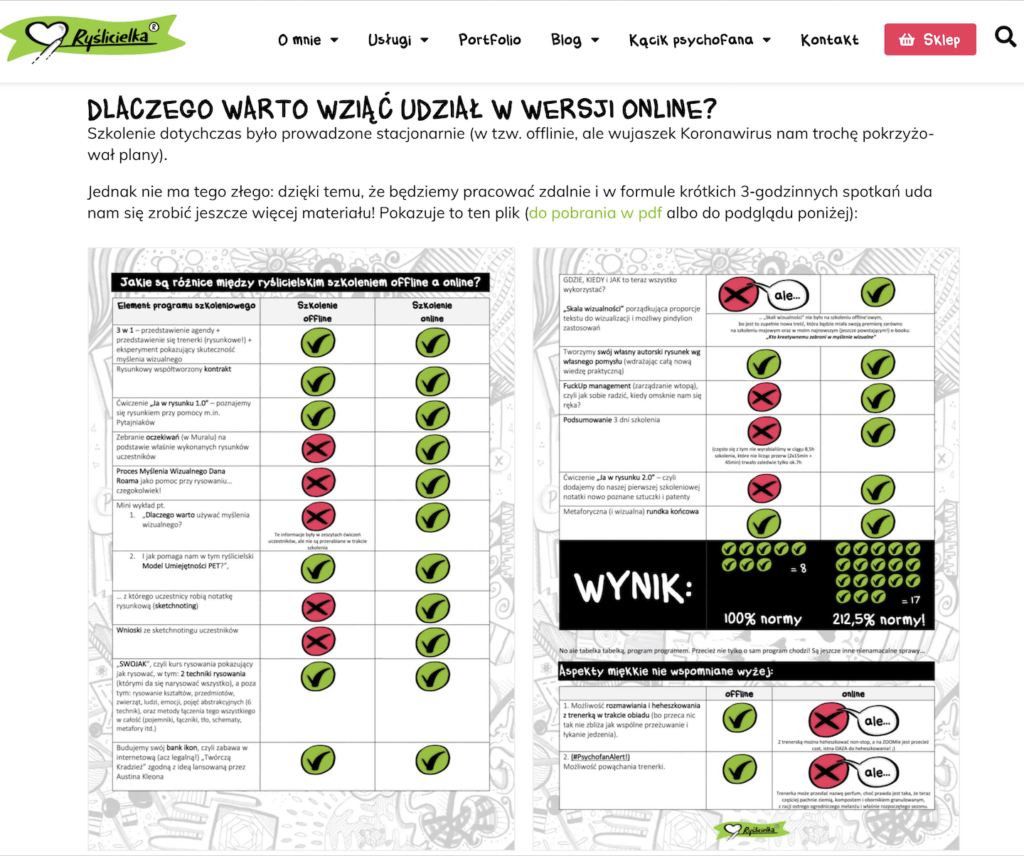
Albo w mojej kosmicznie prostej tabelce umieszczonej na stronie reklamującej moje szkolenie (poziom 1):
 _
_
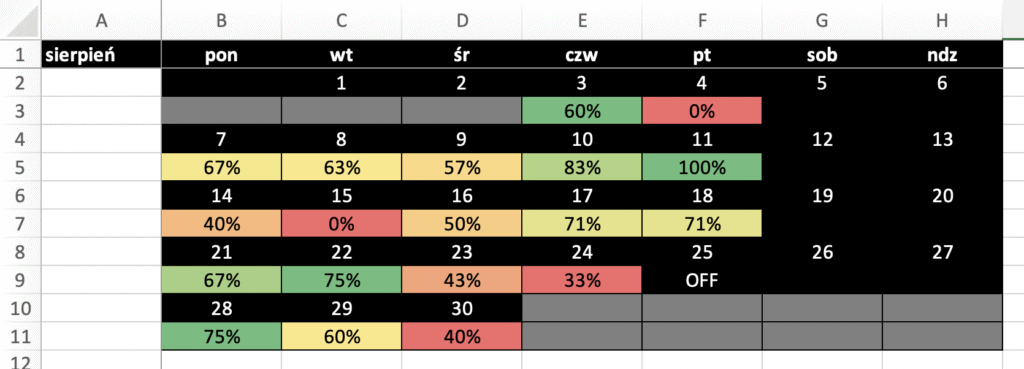
Tabelka pokazująca czas
W moim poście o efektywności w domu pokazywałam już tabelkę, która przez jakiś czas służyła mi do wizualizowania moich postępów. Ludzie bystrzy niczym woda w klozecie z pewnością zauważą, że ta tabela to nic innego jak kalendarz w rozkładzie miesięcznym. Bo – uwaga, znów mogę Wam zryć baniak! – kalendarz (w rozkładzie dziennym, tygodniowym, miesięcznym, kwartalnym czy rocznym) to też jest wizualizacja!

Tabelka z wizualnymi przepisami
Czy jeszcze kolejna tabela, która urzekła mnie w marcu 2021 (z książki (Arety Szpury) „Jak uratować świat” (o której postowałam tutaj na LinkedIn, Instagramie i Facebooku):

2.3. Diagram / drzewo decyzyjne / flowchart
Czym w ogóle jest diagram? Weźmy chociażby definicję z Wikipedii:
Diagram (gr. διάγραμμα – zarys, figura geometryczna) – uproszczona reprezentacja graficzna pewnych pomysłów, idei, konstrukcji, zależności, danych statystycznych, bądź struktur anatomicznych, wykorzystywana we wszystkich dziedzinach życia do obrazowej reprezentacji wiedzy.).
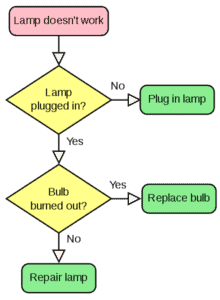
Flowchart – co jest bardzo często przeze mnie używanym określeniem, Wikipedia określa jako konkretny rodzaj diagramu pokazujący proces czy też przepływ pracy (workflow). Będę określenia DIAGRAM oraz FLOWCHART stosowała zamiennie (choć na poziomie definicyjnym wiem, że to nie jest to samo… Poza tym do tworzenia flowchartów istnieją konkretne wytyczne – ISO 5807! – o czym przeczytasz chociażby na Wikipedii poświęconej flowchartom). Poniżej przykładowy flowchart z Wikipedii:

Diagram (a więc też flowchart) to bardzo wdzięczna forma pokazywania:
- zależności między elementami,
- kolejności między nimi (a więc można nimi pokazywać masę rzeczy, w tym np. proste procedury)
- i różnych dróg czy etapów, jakie niesie ze sobą przedstawiane zagadnienie
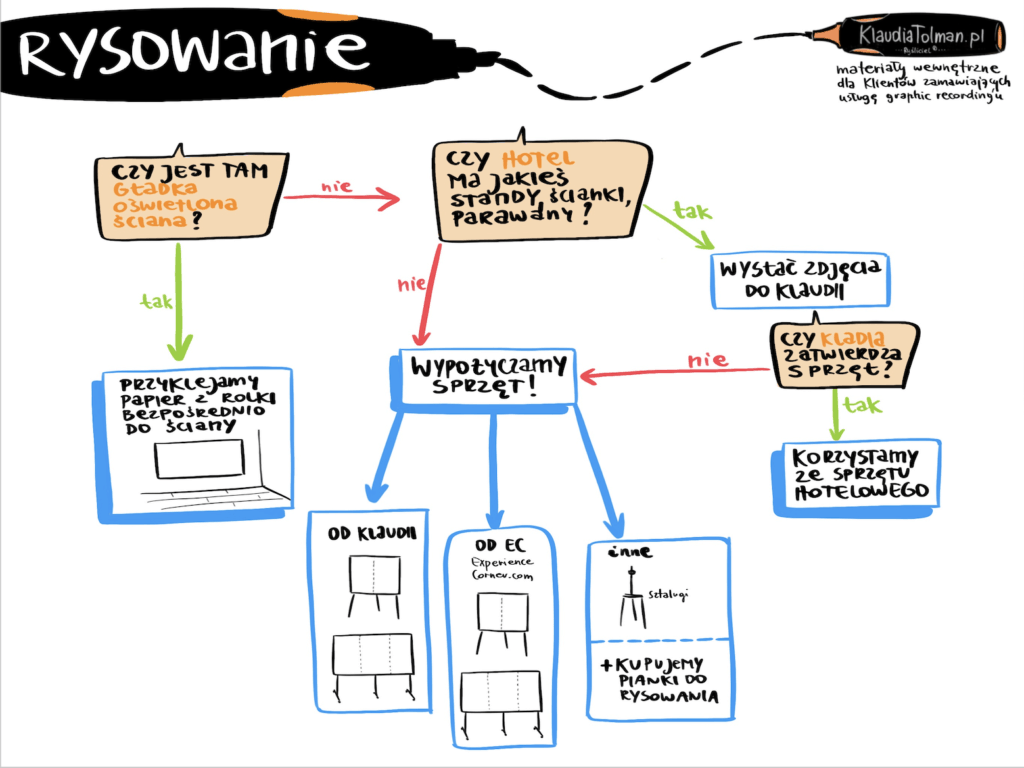
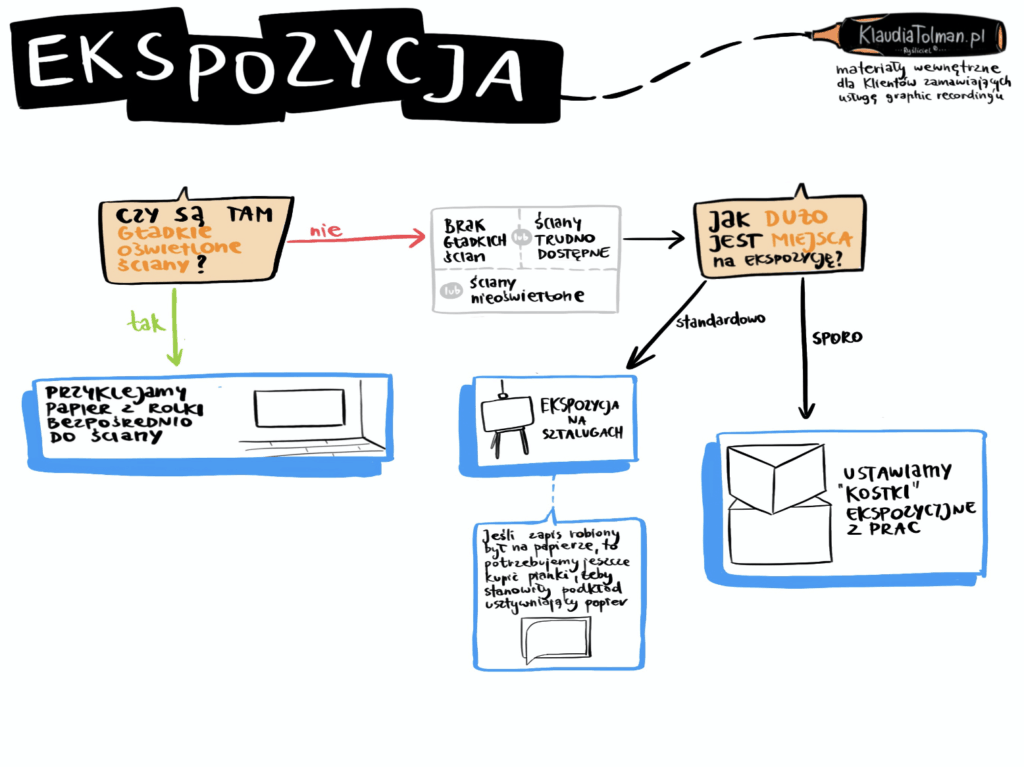
Ja sama wykonałam kiedyś (dawno! – w 2018, co wyjaśnia fakt istnienia mojego starego logo na grafikach) na potrzeby komunikacji z moimi klientami dwa flowcharty ułatwiające im zdecydowanie o kilku czynnikach przy usłudze graphic recording (zapis graficzny):

Teraz w świecie wydarzeń odbywających się głownie online te zagadnienia nie są już aktualne (choć z mojej perspektywy – o czym pisałam tu – zdalny graphic recording ma wiele zalet!). Ale flowchart nadal sprytnie pokazuje ścieżkę decyzyjną, która jest do zrobienia:

Jeszcze garść diagramów, żebyście w pełni załapali o co chodzi i – mam nadzieję – wreszcie skumali, że nie trzeba umieć rysować, żeby wizualizować (na pewno trzeba umieć MYŚLEĆ i ANALIZOWAĆ, ale rysować niekoniecznie).
Dobrałam je oczywiście bardzo świadomie. Są zarówno dobrze zrobione (a więc dają przykład) jak i są zabawne (a jako żem jest człowiek-heheszek, to Wam dostarczam też rozrywki):

(powyższy diagram o praniu pochodzi stąd czyli de facto z książki zatytułowanej INCONSEQUENTIAL DILEMMAS)
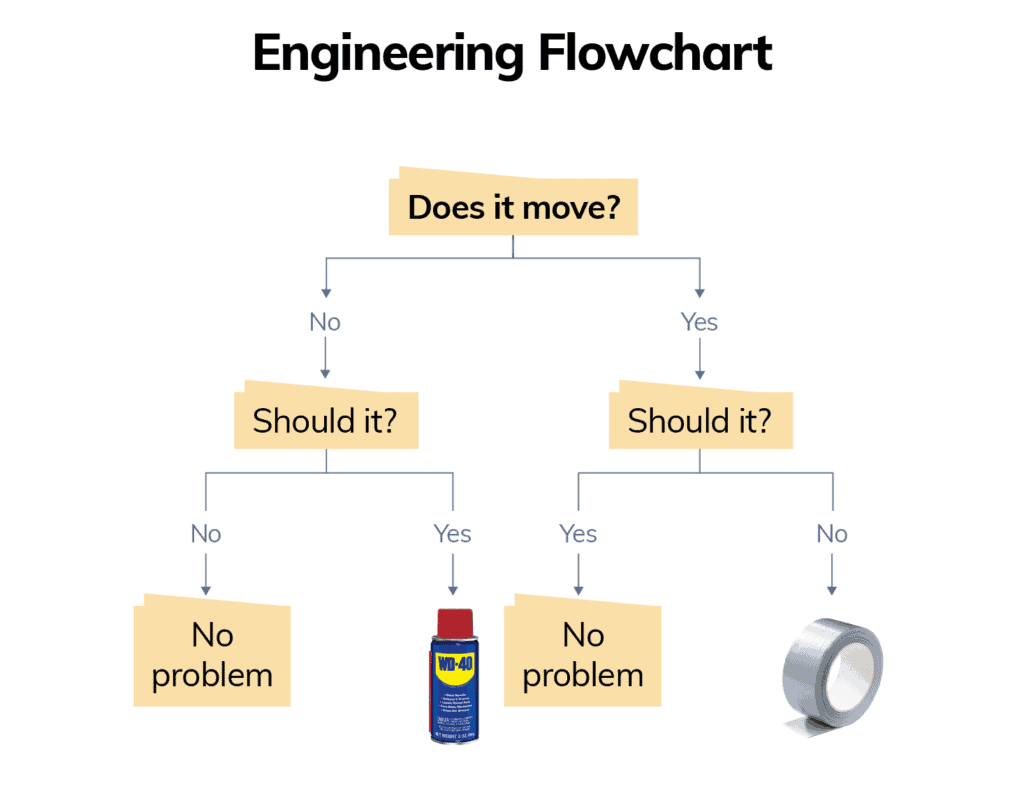
Albo taki majstersztyk:

(Powyższy diagram pomagający rozwiązać każdy inżynieryjny problem pochodzi stąd, skąd zresztą dowiesz się też, jak wykonać tego typu diagram)
2.4. (Tekstowa) mapa myśli
Mapy myśli to, jak możemy przeczytać w Wikipedii:
A mind map is a diagram used to visually organize information. A mind map is hierarchical and shows relationships among pieces of the whole. It is often created around a single concept, drawn as an image in the center of a blank page, to which associated representations of ideas such as images, words and parts of words are added. Major ideas are connected directly to the central concept, and other ideas branch out from those major ideas.
Mapy myśli wcale nie muszą (jedynie m o g ą !) być bogato okraszone rysunkami. Najczęściej jednak są złożone przede wszystkim z tekstu. Bo w mapie myśli, jak w każdym diagramie chodzi przecież o uporządkowanie informacji.
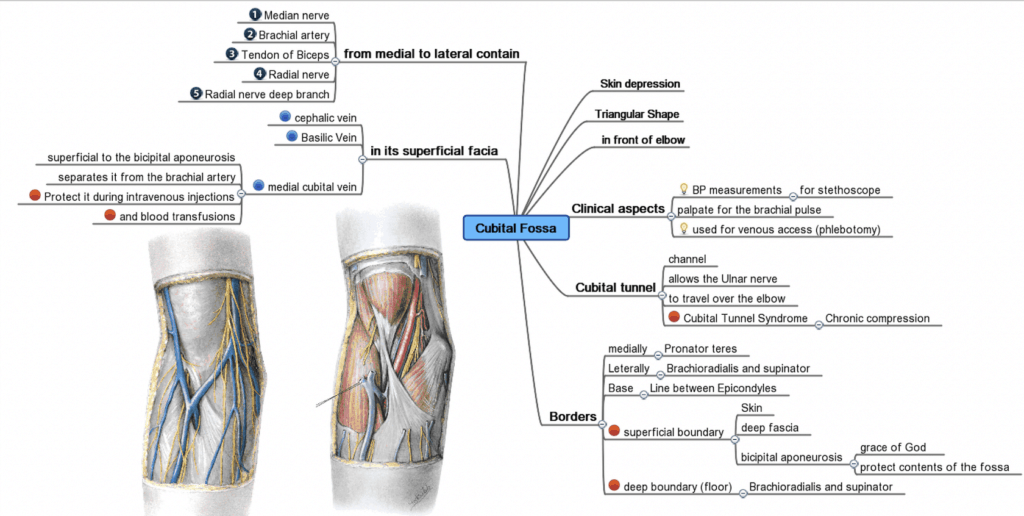
Zobacz chociażby tę mapę (pobraną stąd):

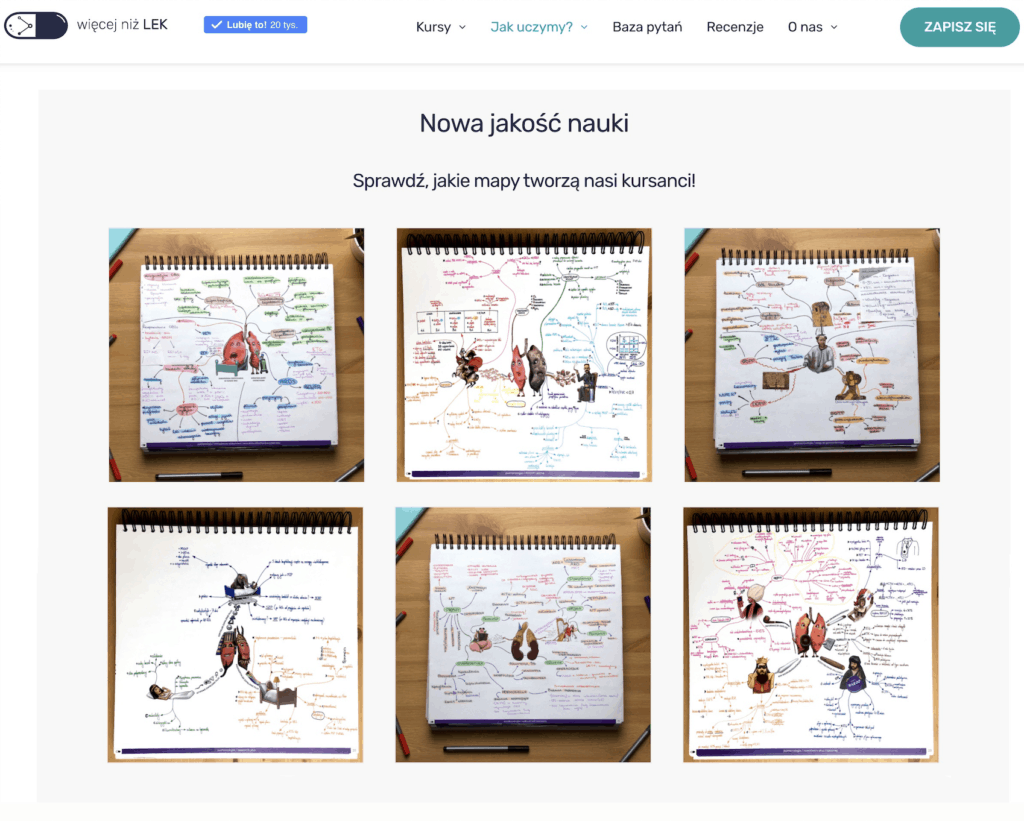
Zachwycającym przykładem jest też to, co dla dobra wizualizacji zrobił i cały czas serwis Więcej niż LEK. Otóż serwis Więcej niż LEK, będący dziś liderem i w zasadzie podstawowym wyborem studentów przygotowujących się do egzaminu LEK’u (Lekarskiego Egzaminu Końcowego) oraz LDEK’u (Lekarsko-Dentystycznego Egzaminu Końcowego) robi rzeczy następujące:
Sam dostarcza kursantom imponująco wykonany pakiet materiałów dydaktycznych (zobacz ich przykłady) na który składają się:
- interaktywne mocno wizualne prezentacje,
- ilustracje medyczne,
- mnemonki,
- animacje wideo.
Do tego daje kursantom pakiet drukowanych materiałów (w tym dwa tomy map myśli).
Poza tym zachęca kursantów do tworzenia własnych map myśli i dzielenia się nimi w ramach platformy! Poniżej znajdziesz przykłady map myśli użytkowników:
 (Grafika na bazie zrzutu ekranu z serwisu Więcej niż LEK)
(Grafika na bazie zrzutu ekranu z serwisu Więcej niż LEK)
Ponieważ ja sama tkwię w nieustającym zachwycie nad działalnością serwisu Więcej niż LEK, to się tym zachwytem z Wami dzielę. Jeśli i Tobie się nieco udzielił, to o samym portalu Więcej niż LEK:
- Możesz przeczytać oczywiście na ich stronie w sekcji mapy myśli,
- Możesz posłuchać trzeciego odcinka naszego firmowego podcastu z Adamem, współtwórcą serwisu (nasz podcast B2B i innowacje od kuchni jest dostępny na Spotify i na Anchor.fm), który to odcinek miałam okazję zilustrować (mój zapis graficzny znajdziesz na naszym firmowym fanpage’u)
- Możesz przeczytać nasze case study ze współpracy z Więcej niż LEK ponieważ mieliśmy też przyjemność stworzyć w 2017 roku film dla Więcej niż LEK (który możesz też zobaczyć poniżej):
Podsumowanie
Jak wspomniałam na wstępie, wcale nie musisz umieć rysować, żeby wykorzystywać myślenie wizualne, język wizualny i uskuteczniać bardziej zrozumiałą – bo wizualną – komunikację.
Wystarczy, żebyś zaczerpnął do jednego z dwóch G.
Albo skorzystaj z GOTOWCÓW:
- użyj zdjęcia
- użyj ikonki
- użyj swojego rysunku, ale podrasowanego przez AutoDraw (tzw. ikonki odpimpowane)
- użyj zlepionej przez siebie wizualizacji z gotowych półproduktów w serwisie Drawify
Albo postaw na GRAFIKI SEMANTYCZNE (gdzie ważne są same związki, jakie zachodzą między umieszczonymi na grafice pojęciami a nie obrazowość sama w sobie):
- sięgnij po język UML (Unified Modeling Language)
- stwórz tabelkę
- stwórz diagram (czyli drzewo decyzyjne albo flowchart)
- zrób tekstową mapę myśli (przypominam – w tym wpisie znajdziesz listę programów, w jakich możesz je zrobić)
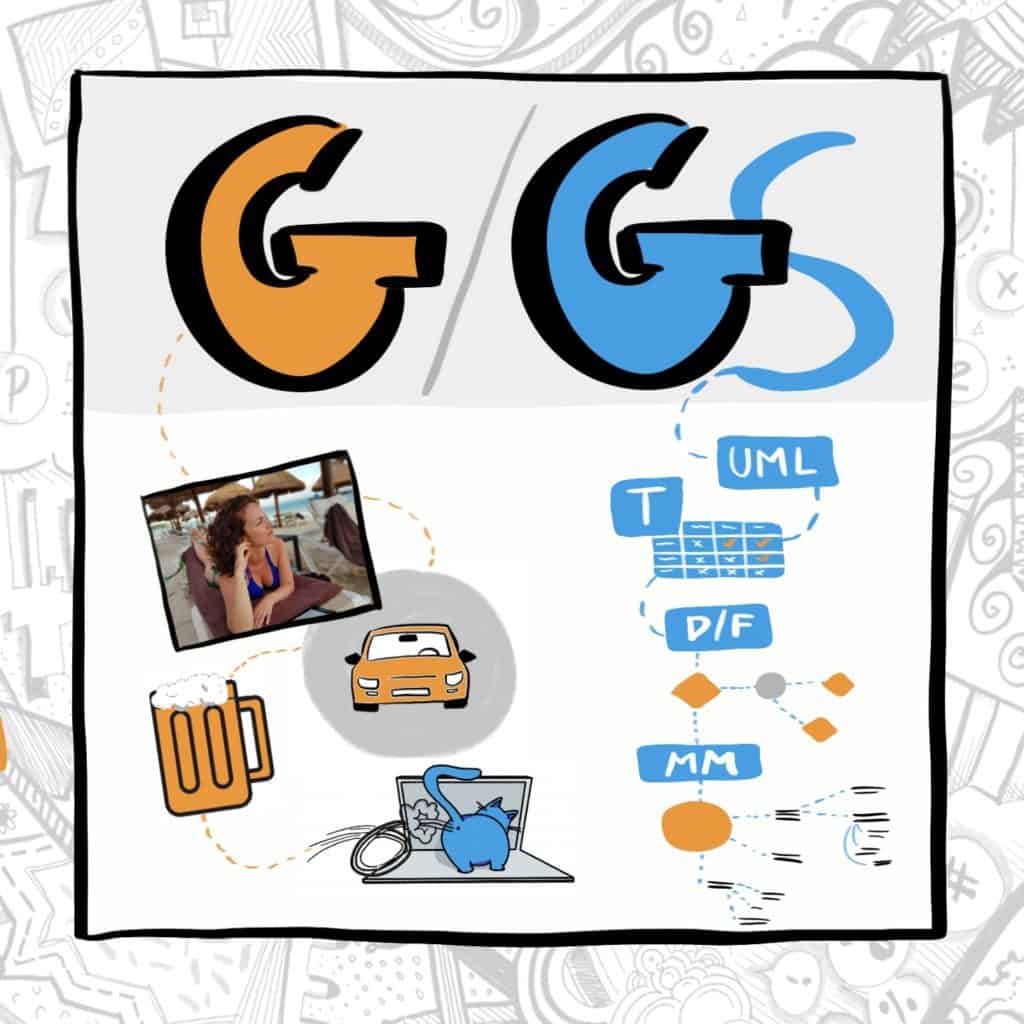
Co jako Ryślicielka® i fanka tworzenia wspierających wizualizacji oczywiście ujęłam Ci w skrótowej grafice. Rozpoznajesz w niej podsumowywane wyżej elementy z tego artykułu?