Niemal wszyscy wiemy, że żyjemy w bardzo wizualnym świecie i że nasza komunikacja (czy to komunikacja wewnętrzna z pracownikami, czy zewnętrzna z naszymi odbiorcami i klientami) powinna być możliwie najbardziej wizualna.
No i super: na bardzo ogólnym i teoretycznym poziomie to jest bardzo jasne. A do tego bardzo łatwo to powiedzieć. Zdecydowanie trudniej zrobić. Zazwyczaj problemy pojawiają się, gdy zabieramy się za szczegóły…
Problemy przy tworzeniu wizualizacji
Projektując materiały wizualne, strony internetowe, systemy czy platformy możemy natrafić na chociażby takie komplikacje:
- Jeśli już Power Point, to jak zrobić slajdy, żeby ich nie przeładować? (Gosia)
- Jak pokazać funkcjonalności na stronie, żeby klient chciał zamówić software? (Ilona)
- Jakie elementy wizualne dodać na platformie, żeby wzbudzić zaufanie użytkownika? (Tomek)
- Jak streścić książkę na jednej stronie? (Ewa)
- Jak ujednolicić elementy komunikacji wizualnej (spółki z branży IT)? (Łukasz)
- Jak sprawić, żeby skomplikowane narzędzie analityczne (prezentujące ogrom danych) było przyjazne dla osób korzystających z tego narzędzia i wspierało wyciąganie wniosków z danych? (Iza)
- Jak korzystać na spotkaniach online z programu Miro? (Malwina)
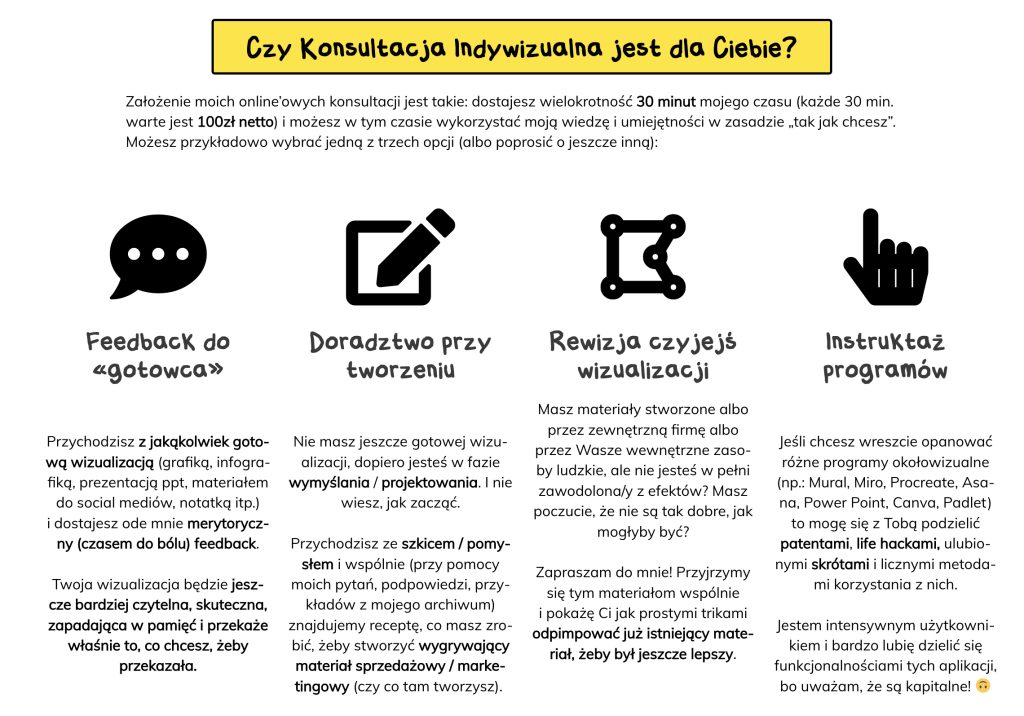
Na każde z tych wyzwań są rozwiązania (choć samych wyzwań jest więcej, jak zobaczysz w tym dokumencie GoogleDocs). Czasami możemy po prostu potrzebować zewnętrznej pary przychylnych oczu, które przyjrzą się temu, nad czym pracujemy i podzielą się pomysłami, wskazówkami czy nawet cennymi pytaniami, które zbliżą nas do samodzielnie wytworzonych rozwiązań. Właśnie taka idea przyświeca mi, kiedy robię dla moich klientów tzw. “Konsultacje (Indy)wizualne” (trwające 30 minut, godzinę czy 1,5h spotkania doraźnego doradztwa wizualnego, o których więcej możesz poczytać tutaj).
Poniżej opisuję przykładowych 7 przypadków, w których pomogłam moim Klientom zbliżyć się do rozwiązania ich problemów lub zagwozdek wizualnych.

1. Jak polepszyć prezentację ppt, żeby odbiorcy zrozumieli złożoność wielowątkowego procesu wewnątrz firmy (Gosia)
Cel konsultacji:
Gosia zgłosiła się do mnie ponieważ chciała w zrozumiały dla odbiorcy sposób zaprezentować czym zajmuje się jej zespół.
Branża: leasing
Wyzwanie / problem: jak w kilku slajdach zilustrować złożony proces, aby to było zrozumiałe i transparentne dla odbiorcy i nie przytłoczyło treścią.
Przebieg konsultacji:
Gosia pokazała mi na Zoomie wstępny zarys prezentacji (5 slajdów) i objaśniła, na czym polega jej wyzwanie. Jako osoba z zewnątrz, bardzo szybko zasugerowałam, co i jak można zmienić czy usprawnić.

(wykonany przeze mnie w trakcie konsultacji rysunek pomocniczy – na whiteboardzie w programie Zoom – na podstawie którego tłumaczyłam Gosi filozofię budowania treści na slajdach, jaką mogłaby zawrzeć w swojej prezentacji)
Posiłkowałam się także na szybko rysowanymi whiteboardami w Zoomie, żeby mieć jasność, że Gosia rozumie moje pomysły dokładnie tak, jak chcę, żeby je rozumiała:

(kolejny rysunek, ma którym pokazywałam propozycje nowych relacji między konkretnymi slajdami)
Efekt konsultacji:
Gosia dzięki spojrzeniu zewnętrznego doradcy zyskała świeższe spojrzenie na jej dotychczasowe materiały. Dostała przynajmniej trzy pomysły do urozmaicenia swojej prezentacji (użycie metafory do całości prezentowanej opowieści, szkatułkowe budowanie następującej po sobie treści, większe kolorystyczne powiązanie między slajdami), dzięki czemu może odświeżyć materiały i zwiększyć swoją skuteczność jako osoba występująca.
Opinia Klienta:

Gosia(leasing) Czytaj więcej
Siedziałam nad prezentacją i dodawałam do niej co rusz to nowe informacje, przez co obraz dodatkowo się komplikował. Dzięki 30 minutowej konsultacji z Klaudią zyskałam nowe spojrzenie na prezentowane treści. Klaudia jest świetnym słuchaczem, zadała kilka celnych pytań i szybko dotarła do sedna mojego problemu. Jej wskazówki bardzo mi pomogły!

2. Jak wytłumaczyć naszą usługę tak, żeby była zrozumiała dla klientów? (Ilona)
Cel konsultacji:
Ilona zgłosiła się, ponieważ miała świadomość, że wspólnie z resztą zespołu wpadli w pułapkę klątwy wiedzy (więcej o klątwie piszemy na naszym agencyjnym blogu tutaj). Doskonale znali swój produkt, ale mieli poczucie, że mimo to nie są w stanie właściwie go wytłumaczyć. I że strona usługi też wcale nie robi tego dobrze.
Branża: IT oraz edukacja
Produkt / usługa: system do e‑learningu wellms.io
Wyzwanie / problem: co zmienić na stronie, żeby odwiedzający ją użytkownicy rozumieli kompleksowość tego rozwiązania (Ilona sama napisała, że: „mamy tu problem z dobrą wizualizacja key ficzerów systemu”)

Przebieg konsultacji:
Ilona pokazała mi stronę usługi (oraz kilka dodatkowych landingów) – czyli dała mi obraz tego JAK JEST. Tłumaczyła mi jednocześnie (prowadzona moimi dociekliwymi pytaniami) jak chcieliby ŻEBY BYŁO (jaki efekt chcieliby uzyskać).
Ja sama – jako trenerka oraz autorka dwujęzycznego kursu e‑learningowego zatytułowanego „Using Simple & Attractive Visual Tools in Teaching” (dostępnego na platformie https://courses.mocat-project.
LAIKA: czyli kogoś, kto nie wie nic o usłudze i wszedłszy na stronę referuje swoje rozumienie usługi („tego nie rozumiem”, „o co w tym chodzi?”, „co to znaczy X?”)
POTENCJALNEGO KLIENTA: kogoś, kto potencjalnie chciałby z tej usługi skorzystać, ale chodząc po stronie nie znajduje konkretnych informacji („żeby zdecydować się na Wasze rozwiązanie potrzebowałabym Y”, „a gdyby tak wrzucić tutaj jeszcze Z…?”, „nie rozumiem, czemu Wy a nie ktoś inny?” itp.)
Efekt konsultacji:
Ilona mogła się zdystansować do dotychczasowego sposobu komunikacji projektu. Dostała także kilka podpowiedzi do warstwy wizualnej,
Opinia Klienta:

IlonaCSO wellms.io Czytaj więcej
Rozmowa z Klaudią pozwoliła mi na uzyskanie dystansu do sposobu, w jakim komunikujemy nasz produkt. Oprócz jednoznacznych zmian w obszarze wizualnym, jakie zdecydowaliśmy się wdrożyć w naszej komunikacji (strona, prezentacje) z klientami, zdecydowanie inaczej podchodzę do sposobu, w jaki np. przeprowadzamy demo. Muszę podkreślić, że dociekliwość Klaudii bardzo pomaga w przemyśleniu tego, co sama chcę przekazać, co chcemy podkreślić w produkcie.

3. Co robić, żeby klienci wybrali naszą platformę, a nie konkurencję? (Tomek)
Cel konsultacji:
Tomek potrzebował kompletu zewnętrznych oczu do “rzucenia okiem” na stronę jego projektu, żeby sprawdzić, czy pod kątem wizualnym oraz użytecznościowym jest tam wszystko, co potrzeba, żeby użytkownik sprawnie odnalazł się na stronie i zaufał serwisowi.
Branża: IT (platforma internetowa typu marketplace)
Produkt / usługa: serwis ze „złotymi rączkami”
Wyzwanie / problem: co wprowadzić na stronie (jakie elementy wizualne) oraz jak ją dopasować (UX), żeby odwiedzający ją użytkownicy chcieli zamawiać usługę z tej strony, a nie u konkurencji.

Przebieg konsultacji:
Tomek pokazał mi platformę dopiero w czasie konsultacji. Dzięki temu, że strona była dla mnie całkowicie nowa, mogłam podzielić się spontanicznymi uwagami, jakie elementy wizualne jeszcze warto uwzględnić na stronie (np. zdjęcia realizacji usługobiorców, zdjęcia samych usługobiorców, sekcję społecznościową ze zdjęciami zadowolonych zamawiających zrobionych ramię w ramię z usługobiorcami itp.).
Efekt konsultacji:
Tomek dostał kilka nowych pomysłów urozmaicających obecny wygląd ich platformy.
Opinia Klienta:

Tomek BąkowskiBrainWorx Innovation Consulting Czytaj więcej
To co najcenniejsze to bardzo konkretne przykłady i zadania oraz pomysły od razu do wykorzystania 🙂

4. Jak na jednej kartce streścić treść całej książki? (Ewa)
Cel konsultacji:
Ewa chciała się przyjrzeć temu jak na tzw. onepagerze (jednostronna wizualizacja) mogłaby pokazać podsumowanie jej 8‑rozdziałowej bestsellerowej książki, w której dotyka trudnych tematów związanych z jej rekonwalescencją po chorowaniu na raka (RAKonwalescencją?).
Branża: wydawnicza (autorka książki)
Produkt / usługa: książka (już istniejąca na rynku)
Wyzwanie / problem: jak pojedynczym rysunkiem zilustrować złożone życiowe lekcje, które ktoś pobrał na skutek zachorowania na nowotwór?
Przebieg konsultacji:
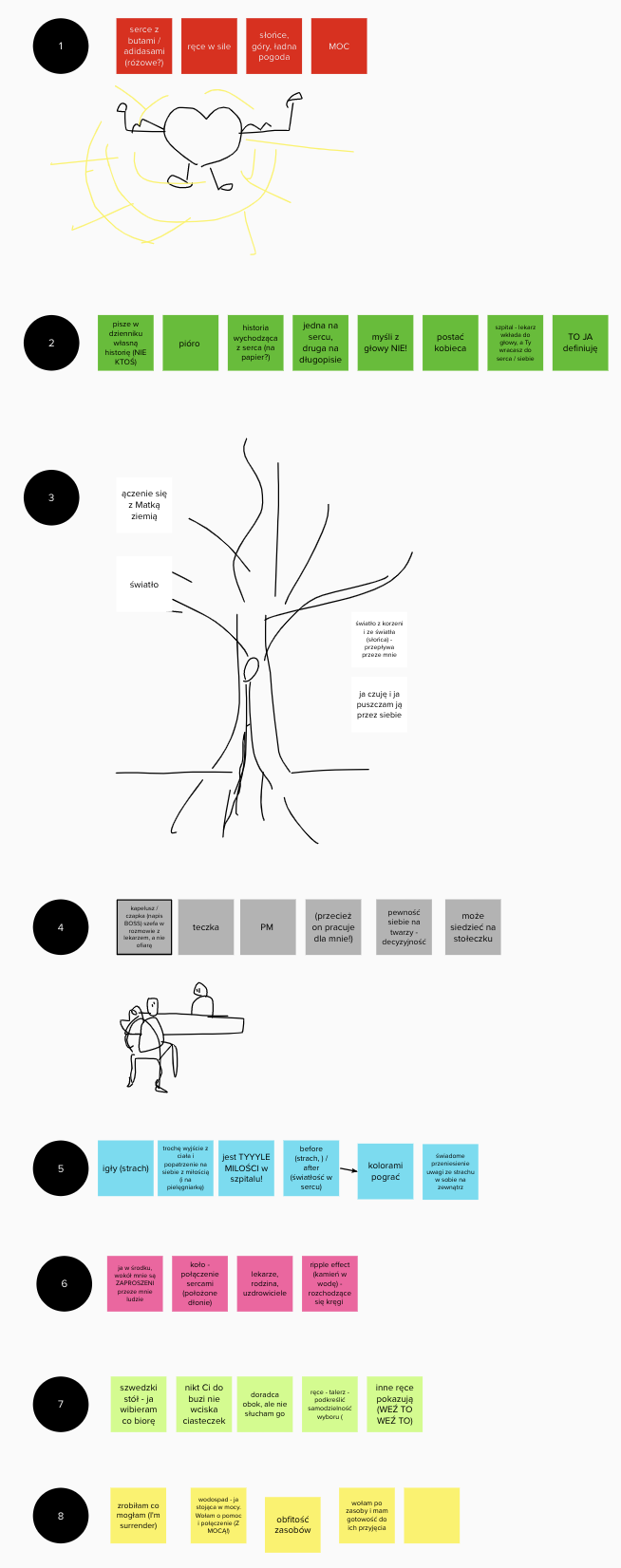
Ewa wysłała mi zestawienie tych 8 lekcji (jednostronicowy dokument w word), z którymi zapoznałam się przed konsultacją. Na samych konsultacjach moją rolą i jednocześnie intencją było uzyskać od Ewy jej własne skojarzenia wizualne i pomysły na to, jak to – co ma opisane w książce w formie tekstowej – chciałaby zwizualizować. Temat jej książki jest bowiem tak osobisty, że szukanie gotowych, sztampowych ikonek mogłoby spłycić temat i nie być adekwatne.
Dlatego wcieliłam się niejako w (kogoś w rodzaju) coacha czy facylitatora, który prowadził Ewę pytaniami przez meandry jej skojarzeń i doświadczeń. Była to zresztą dla mnie bardzo głęboka sesja, bo dotykała czegoś niezwykle personalnego i trudnego (przez połowę czasu miałam nieustannie gęsią skórkę, bo – jako „samozwańczy synestetyk” – mam silnie połączony słuch z dotykiem i moje emocje są intensywnie wyrysowane w reakcjach mojej skóry).
Efekt konsultacji:
Skutkiem sesji był board w programie Mural, na którym zgromadziłam efekty naszej sesji:

Dla Ewy może to stanowić dalszy materiał do samodzielnego wytworzenia już finalnej wizualizacji, która mogłaby być na przykład materiałem marketingowym promującym książkę.
Opinia Klienta: O samej sesji Ewa wypowiedziała się zresztą tak:

5. Jak ujednolicić nasze materiały, żeby lepiej tłumaczyły to, co mają tłumaczyć? (Łukasz)
Cel konsultacji:
Łukasz przyszedł do mnie, ponieważ od jakiegoś czasu nosili się w firmie z myślą, żeby zmienić wewnętrzną komunikację wizualną spółki.
Branża: IT
Produkt / usługa: usługi firmy IT
Wyzwanie / problem: potrzeba ujednolicenia i odświeżenia sposobu, w jaki marka technologiczna tłumaczy swoje usługi.
Przebieg konsultacji:
Łukasz najpierw wytłumaczył mi pokrótce czym zajmują się jego trzy firmy (częściowo ze sobą powiązane). Każda z tych marek ma osobne brandbooki i niekiedy bywało problematyczne tworzenie osobnych slajdów czy wizualizacji, bo trzeba je było dopasowywać pod osobne marki. Łukasz chciał zasięgnąć języka, czy lepiej byłoby stworzyć osobne filmy tłumaczące, czym zajmują się konkretne firmy, czy jednak stworzyć szereg ikonek do użycia pomiędzy spółkami.
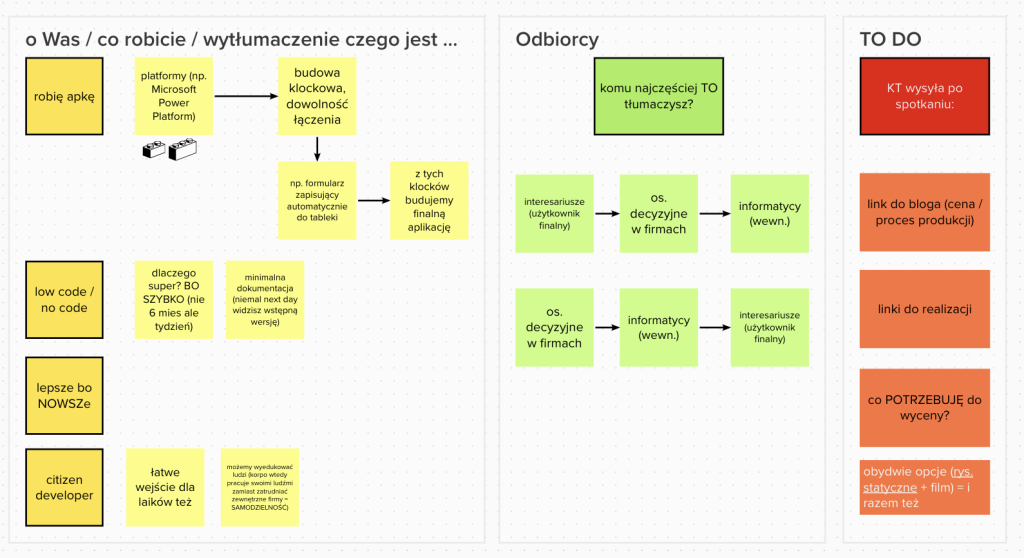
 (tworzony przeze mnie w czasie konsultacji z Łukaszem board w programie Mural podsumowujący nasze spotkanie i ustalenia)
(tworzony przeze mnie w czasie konsultacji z Łukaszem board w programie Mural podsumowujący nasze spotkanie i ustalenia)
Na skutek konsultacji podjęliśmy współpracę i obecnie tworzymy dla Łukasza (jako Explain Visually) kilkadziesiąt ikonek do wykorzystywania przez jego spółki.
Efekt konsultacji:
- Łukasz i osoby z jego firmy uporządkowali informacje na temat procesów wytwórczych w spółkach;
- firmy zyskały narzędzie do opowiadania swojej wizji klientom;
- pracownicy uzyskali narzędzia wizualne do prezentacji artefaktów firmowych oraz „usługowych imponderabiliów”.
Opinia Klienta:

Łukasz(branża IT) Czytaj więcej
Bardzo chwalimy sobie współpracę konsultacyjną z Klaudią. Dzięki niej nauczyliśmy się sprawniej opowiadać nasze podejście do tworzenia usług oraz pokazywać tematy intuicyjnie trudno uchwytne. Wizualizacje wykorzystaliśmy w dokumentach firmowych, prezentacjach klienckich oraz stronach www spółek. Niesamowite, jak ułatwia rozumienie abstrakcyjnych zagadnień i koncepcji dobrze uszyta wizualizacja.

6. Jak uprościć UX oraz wygląd dashboardu śledzącego zachowanie użytkownika na stronie? (Iza)
Cel konsultacji:
Iza zgłosiła się do mnie, ponieważ wraz z zespołem UXowym oraz analitycznym potrzebowali udoskonalić nowopowstający dashboard pokazujący ścieżkę klienta w trakcie zakupów online.
Branża: telekomunikacyjna
Produkt / usługa: wewnętrzne narzędzie analityczne pokazujące dane o ścieżce użytkownika w sklepie online.
Wyzwanie / problem: jak poradzić sobie z koniecznością pokazania bardzo dużej ilości danych w taki sposób, aby dane te były nie tylko czytelne, ale żeby sposób ich pokazania ułatwiał wyciąganie wniosków na temat zachowania użytkownika.
Przebieg konsultacji:
Konsultacje wyjątkowo trwały nie 30 minut, ale godzinę, a do tego uczestniczyła w nich nie tylko Iza, ale także zespół analityczny i Senior UX Designer. Cały zespół miał okazję przyjrzeć się temu, jak ktoś zupełnie nie znający tego systemu analitycznego (a przy okazji zorientowany w najlepszych rozwiązaniach wizualnych) porusza się po systemie, z czym ma problem, i jakie widzi pomysły na polepszenie jego wizualnej użyteczności.

(przykładowy fragment z narzędzia, któremu się przyglądaliśmy w czasie konsultacji)
Efekt konsultacji:
- zespół pracujący nad oprogramowaniem miał okazję przysłuchać się głosowi konsultanta z zewnątrz, a to zmieniło sposób podejścia do dalszego tworzenia narzędzia;
- analitycy mogli zobaczyć, jak potencjalny użytkownik korzysta z narzędzia, które stworzyli;
- zespół miał okazję odwrócić nieco kolejność pracy: zacząć od procesu UX’owego (a nie od tego, jakie dane jest w stanie pozyskać analityk, a z których nikt jeszcze nie skorzystał);
- spotkanie było rozpoczęciem dalszej pracy nad celowością narzędzia i sposobami jego wykorzystania.
Opinia Klienta:

Iza(branża telekomunikacyjna) Czytaj więcej
Szybko i merytorycznie! Doceniam zaangażowanie Klaudii w próbie zrozumienia celów i use case’ów wewnętrznego narzędzia analitycznego z perspektywy użytkownika, aby lepiej zwizualizować dane. Była zarówno uczestnikiem zadającym odpowiednie pytania, jak i dobrym słuchaczem pozwalając na krótką dyskusję między nami. Polecam!

7. Jakie są kluczowe sztuczki programu Miro do użycia na spotkaniach zdalnych z zespołem? (Malwina)
Cel konsultacji:
Malwina zgłosiła się do mnie, bo chciała zgłębić tajniki programu Miro i poznać funkcje, których być może jeszcze nie zna.
Branża: edukacyjna
Wyzwanie / problem: korzystanie z programu Miro jest w firmie, w której pracuje Malwina standardem, ale kiedy w grudniu 2020 robiłam dla tej firmy szkolenie z obsługi Miro, Malwina jeszcze tam nie pracowała. Chciała poznać najciekawsze skróty i sztuczki programu.

(Mój rysunek opublikowany niegdyś w mediach społecznościowych, za sprawą którego zapraszałam do dyskusji nad dylematem: który program jest lepszy: Mural czy Miro?)
Efekt konsultacji: Malwina:
- poznała przykłady praktycznego wykorzystania funkcjonalności Miro podczas warsztatów;
- dowiedziała się jak można sprawić, by wszyscy uczestnicy warsztatów w Miro patrzyli w to samo miejsce;
- odświeżyła informacje o wykorzystywaniu tzw. framesów;
- odkryła nową dla siebie funkcję notatek;
- poznała różnice pomiędzy Miro a Muralem.
Opinia Klienta:


Malwina(branża edukacyjna) Czytaj więcej
Klaudia podzieliła się ze mną najważniejszymi i najbardziej pomocnymi funkcjami Miro. W 30 minut otrzymałam skondensowaną dawkę wiedzy, popartą konkretnymi przykładami. Takie spotkanie to okazja, by porozmawiać z praktykiem, który na co dzień facylituje warsztaty online. Dzięki Klaudia!
Podsumowanie:
Potrzeby względem tzw. wizualizacji i myślenia wizualnego bywają bardzo różne. Na stronie na temat moich konsultacji możesz zobaczyć przykładowe bloki tematyczne, które podejmuję z klientami:

W tym artykule pokazałam Ci też na żywych przykładach konkretnych klientów, jakie dokładnie problemy rozwiązywaliśmy. I jakie efekty uzyskaliśmy. A były to:
- świeższe spojrzenie dzięki trzem nowym pomysłom do urozmaicenia prezentacji Power Point (Gosia);
- kilka nowych pomysłów wzbogacających obecny wygląd platformy (Tomek);
- czytelny board w programie Mural, z podsumowaniem wszystkich pomysłów i skojarzeń, który to board może stanowić dalszy materiał do samodzielnego wytworzenia wizualizacji (Ewa);
- uporządkowanie informacji na temat procesów wytwórczych w spółkach; uzyskanie (przez spółki) narzędzia do opowiadania swojej wizji klientom, a z perspektywy pracowników uzyskanie narzędzia wizualnego do prezentacji „usługowych imponderabiliów” (Łukasz);
- przysłuchanie się głosowi konsultanta z zewnątrz i w konsekwencji zmiana sposobu podejścia do dalszego tworzenia narzędzia; przyjrzenie się temu, jak potencjalny użytkownik korzysta ze stworzonego narzędzia (Iza);
- poznanie przykładów praktycznego wykorzystania funkcjonalności Miro podczas warsztatów oraz jego najciekawszych funkcji (frames, notatki, przywołanie użytkowników w jedno miejsce), a także poznanie różnic pomiędzy Miro a Muralem (Malwina).

Masz podobne wyzwania?
Zapisz się na Konsultację (Indy)wizualną ze mną (Ryślicielką®). Poniżej znajdziesz gotowe narzędzie do zapisu na wybrany przez Ciebie termin.